WordPressの記事内にグーグルマップを表示させてみます。
今回の使用したテーマは、Twenty Ten 1.3
WordPress 3.5に更新
テーマTwenty Tenをインストール
Add to Headerを有効化、基本のscriptの下記を記載
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
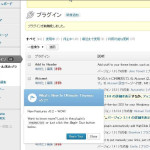
プラグイン「Specific CSS/JS for Posts and Pages」を使う
各記事編集画面の下部の方にでてくるSpecific CSS/JS for Posts and Pagesの枠内にscriptソースを貼り付けます(ご参考)。
<script type="text/javascript">
//◆個別に指定する初期表示の設定
var center = new google.maps.LatLng(35.68407, 139.63623);
var zoom = 10;
var mapTypeId = google.maps.MapTypeId.ROADMAP
//通常のデフォルト
//var mapTypeId = google.maps.MapTypeId.SATELLITE //航空写真タイル
//var mapTypeId = google.maps.MapTypeId.HYBRID //航空写真タイルと主要な機能(道路、地名)のタイル レイヤの組み合わせ
//var mapTypeId = google.maps.MapTypeId.TERRAIN //起伏を示すタイル(高度や水系)
</script>
<script type="text/javascript">
//<![CDATA[
var map;
function initialize()
{
var myOptions =
{
disableDefaultUI: false,
//◆API のデフォルトの UI 設定をオフ(無効)にしたい場合は”true”
//◆ナビゲーションコントロール
navigationControl: true,
navigationControlOptions:
{
//◆通常 ズームコントロール
style: google.maps.NavigationControlStyle.DEFAULT,
position: google.maps.ControlPosition.LEFT_TOP
//◆Android ズームコントロール
//style:google.maps.NavigationControlStyle.ANDROID,
//position: google.maps.ControlPosition.BOTTOM_CENTER
},
//◆マップタイプコントロール
mapTypeControl: true,
mapTypeControlOptions:
{
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
//style: google.maps.MapTypeControlStyle.DEFAULT,
//style: google.maps.MapTypeControlStyle.HORIZONTAL_BAR,
position: google.maps.ControlPosition.TOP_RIGHT
},
//◆スケールコントロール
scaleControl: true,
scaleControlOptions:
{
//◆指定無しの場合左下になる
//position: google.maps.ControlPosition.RIGHT_TOP
//position: google.maps.ControlPosition.TOP_CENTER
//position: google.maps.ControlPosition.BOTTOM_CENTER
},
center: center,
zoom: zoom,
mapTypeId: mapTypeId
};
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
}
window.onload=initialize;
//]]>
</script>
最後にHTMLソースを記事内に記載する
・・・で完成
<div id="map_canvas" style="width: 100%; height: 300px;"></div>
なお、HTMLソースを記事内に直接記載してもいいのですが、WPの自動整形を避けるために「プラグインshortcoder使い方」を使う案もあります。私は最近これを使ってます。後でHTMLの書き直しにも重宝です。
これで、WordPressの記事内にGppgle Mapが表示されました。
tenapaさん 以上でよかったでしょうか。
関連記事一覧
スポンサードリンク
















Leave a Comment