当ブログは、テーマに「zBench」を使っているのですが、標準の検索フォームの検索機能が弱いですよね。
最初から設置されているこの検索フォームで「Googleカスタム検索」が使えるようにしてみました。
方法は、WordPressのダッシュボードから外観>テーマ編集を選んで、zBenchの「検索フォーム(searchform.php)」を書き換えればOKです。
オリジナル:
<form id="searchform" method="get" action="<?php echo home_url(); ?>/">
<input type="text" value="<?php _e('Search: type, hit enter', 'zbench'); ?>" onfocus="if (this.value == '<?php _e('Search: type, hit enter', 'zbench'); ?>') {this.value = '';}" onblur="if (this.value == '') {this.value = '<?php _e('Search: type, hit enter', 'zbench'); ?>';}" size="35" maxlength="50" name="s" id="s" />
<input type="submit" id="searchsubmit" value="<?php _e('SEARCH','zbench'); ?>" />
</form>
まず「Googleカスタム検索」のページへ移動。
画面左端の「新しい検索エンジン」をクリック
そうすると検索対象のURLを指定できるページになります。
検索対象URLは、http://waox.main.jp/*news*/
とします。
言語は、「日本語」。
名前は検索エンジンの名前なので適当に「・・・用カスタムサーチ」とでもしておけばわかりやすいかも
「News用カスタムサーチ」
ここで「作成」ボタンをクリックすると、「コードの取得」ができるようになります。
下記のvar cxで指定される個別のコード(取得した自分のコード)「123456789123456789:xyzxyz」をコピペして、下記のsearchformのソースのvalueの値へ貼り付けます。
<script>
(function() {
var cx = '1234567890123456789:xyzxyz';
var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
searchform.phpを書き換えます。
<form id="searchform" action="http://www.google.com/cse" method="get" target="_new" style="margin-top : 2px;margin-left : 1px;margin-right : 1px;margin-bottom : 2px;"> <input type="text" value="<?php _e('検索ワード入力', 'zbench'); ?>" onfocus="if (this.value == '<?php _e('検索ワード入力', 'zbench'); ?>') {this.value = '';}" class="textfield" name="q" style="height : 24px;" size="27" /> <input type="hidden" name="cx" value="123456789123456789:xyzxyz" /> <input type="submit" id="searchsubmit" value="<?php _e('SEARCH','zbench'); ?>" />
</form>
細かいソースが間違っているかもしれませんが、取り急ぎこれで完成。
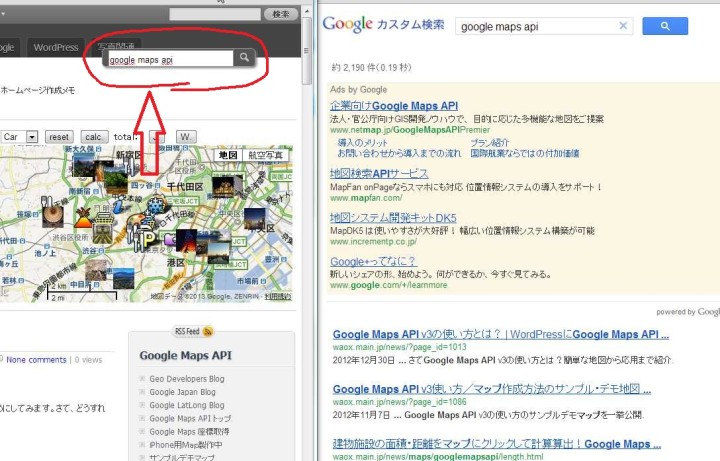
“google maps api” と検索フォームに入力すると、Googleカスタム検索の検索結果が別のページに表示されます。
その他いろいろ設定できるようなので、詳しくは「Googleカスタム検索」を参照下さい。
関連記事一覧
スポンサードリンク









Leave a Comment