本ページのデモを見るには、ブラウザはGoogle Chromeを使用して下さい。
iPhone(アイフォン)やスマートフォンで、google mapを表示させたければ、jQtouchが手軽そうです。
◆jQtouch + Google Mapの作り方(方法)
しばらくiPhone(アイフォン)用のサイトをいじっていなかったので、見直しを兼ねて復習。
jQtouchライブラリも若干変更が出ているようですので、この機会に作りなおすことに。いずれにしても基本となるのは、jqtouchライブラリ
1.jQtouchライブラリ
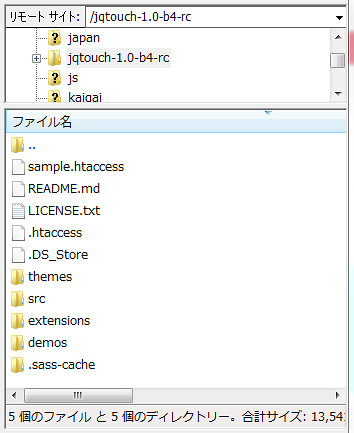
jqtouch.comからjqtouch-1.0-b4-rcをダウンロード(保管)
2.準備
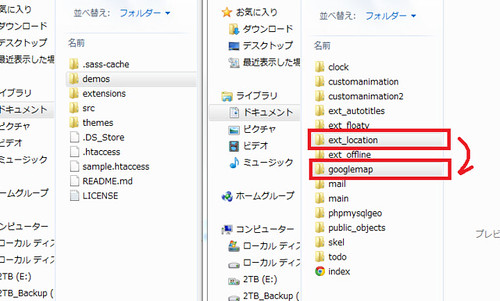
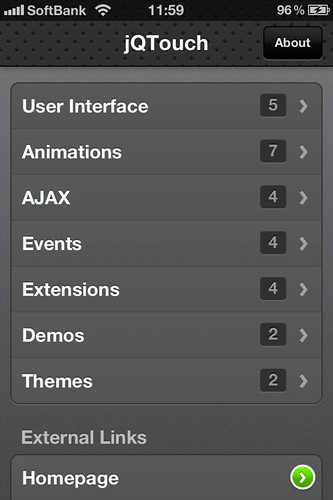
解凍して、フォルダごとFTPでサーバへアップ。これで準備完成。demosフォルダ⇒mainフォルダ内のindex.htmlがトップページ。スマートフォン側で表示されるのを確認(PCからは、Google Chromeで動作をチェックしながら作業 URL)。
3.先ずはGoogle Mapを表示させるページを作ります。
ローカルPC側のdemosフォルダ⇒ext_locationフォルダをまるまるコピーして、フォルダ名を「googlemap」に変更

4.トップページの作成
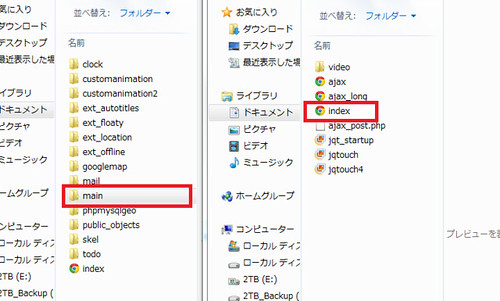
mainフォルダ内のindex.htmlファイルにエディター(Terapad)で先ほどコピーした「googlemap」フォルダ内のindex.htmlへページ移行できるように記述を追加します。

index.htmlファイルの300行あたりに<div id=”home” ・・・・>がありますので、これがスマートフォンサイトのトップページになります。ここに1行追加して、「googlemap」フォルダ内のindex.htmlへリンクさせます。
<div id="home" class="current">
<div class="toolbar">
<h1>jQTouch</h1>
<a class="button slideup" id="infoButton" href="#about">About</a>
</div>
<div class="scroll">
<ul class="rounded">
<li class="arrow"><a target="_webapp" href="../googlemap/">Google Map</a></li>
<li class="arrow"><a href="#ui">User Interface <small class="counter">5</small></a> </li>
<li class="arrow"><a href="#animations">Animations <small class="counter">7</small></a></li>
<li class="arrow"><a href="#ajax">AJAX <small class="counter">4</small></a></li>
<li class="arrow"><a href="#callbacks">Events <small class="counter">4</small></a></li>
<li class="arrow"><a href="#extensions">Extensions <small class="counter">4</small></a> </li>
<li class="arrow"><a href="#demos">Demos <small class="counter">2</small></a></li>
<li class="arrow"><a href="#themes">Themes <small class="counter">2</small></a></li>
</ul>
<h2>Links</h2>
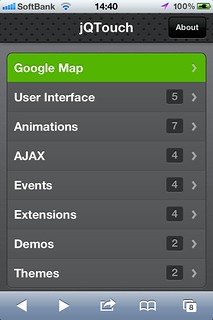
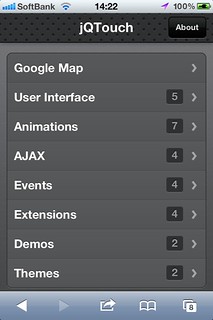
これで、トップページの一番上にGoogle Mapへのリストが追加されました。
5.Google Map表示用ページの準備
今度は、以降先のgooglemapフォルダ内のindex.htmlファイルをいじって、トップページとつながるようにします。
このindex.htmlファイルには、「home」へ戻るボタンがありませんのでこれを追加して、スマホ画面左上に「home」ボタン、右上に「設定」ボタンを追加します。
homeボタンのtargeは、”_webapp” href=”../main/index.html#home”として、mainフォルダ内のindex.htmlファイル、かつ<div = home・・・>(トップページ)を指定します。また、タイトルも<h1>Google Map watchPosition/clearWatch</h1>に変更。
<div id="jqt">
<div id="getlocation">
<div class="toolbar">
<h1>Google Map watchPosition/clearWatch</h1>
<a class="back" target="_webapp" href="../main/index.html#home">Home</a>
<a class="button flip" id="infoButton" href="#about">設定</a>
</div>
<ul>
<li><a href="#map">View map</a></li>
</ul>
<div class="info"></div>
</div>
FTPでアップロードして、動作をチェックします。



これでページ移管はOK。
6.Google Map表示用ページの作成開始
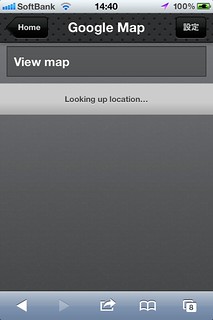
続いて、googlemapフォルダ内のindex.htmlファイルをいじって、Google Mapを表示させてみます。
google map関係のscriptは、以前に勉強して作成したデモがあるのでscriptをまるまる置き換えてしまいます(参照記事)。使うのは、「geolocation watchPosition and clearWatch Demo」、スマートフォンで現在位置を使用するマップ作成するのであれば、 watchPosition + clearWatch は不可欠です(参照記事)。
ただし、Google Gears Geolocation API は、”Google Gears API is no longer available. ”とのアナウンスがありましたので、関連する記述は取っ払い、座標収得は W3C Geolocationのみで行うように変更していきます。
まず、余計なscriptを全部取っ払い、bodyのみ記載して動作チェック。idは”mapdemo”に変更。
google mapフォルダ
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>Google Map Demo</title>
<style type="text/css" media="screen">@import "../../themes/css/jqtouch.css";</style>
<script src="../../src/lib/zepto.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../../src/jqtouch.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8">
var jQT = new $.jQTouch({
icon: 'jqtouch.png',
addGlossToIcon: false,
startupScreen: 'jqt_startup.png',
statusBar: 'black'
});
</script>
<style type="text/css" media="screen">
#map_canvas {
height: 100%;
background-color: rgba(255,255,255,.3);
}
</style>
</head>
<body>
<div id="mapdemo">
<div id="getlocation">
<div class="toolbar">
<h1>watchPosition/clearWatch</h1>
<a class="button flip" id="infoButton" href="#about">設定</a>
<a class="back" target="_webapp" href="../main/index.html#home">Home</a>
</div>
<input type="button" value="現在位置を追跡" onclick="startLocationTracking()" style="width : 100%;" />
<div id="mylocation" align="center">
</div>
<div id="map_canvas" >
</div>
<div id="inside" style="font-size : 12px;"><img src="http://waox.main.jp/maps/gif/Earth-06-june.gif" width="30" height="30" border="0" /></div>
</div>
</div>
<div id="about">
<div class="toolbar">
<h1>地図の説明</h1>
<a class="button flip" id="infoButton" href="#mapdemo">Back</a>
</div>
<div style="font-size: 1.0em; text-align: left; margin: 20px 20px 160px; font-family: Marker felt;">
<p style="color : white;"><b style="margin-bottom : 10px;">watchPosition+clearWatch</b></p>
<p style="color : white;">geolocationのwatchPositionだけでは、現在地座標を追跡しつづけてしまうので、地図をドラッグしたら追跡を停止するようにdragendイベントをclearWatch()へ渡してみた。</p>
<a style="margin:30px 10px;color:rgba(0,0,0,.9)" href="#mapdemo" class="whiteButton goback">Back</a>
</div>
</div>
</body>
</html>
動作確認。
/main/index.html#home ⇒ /googlemap/#mapdemo ⇒ /googlemap/#about ⇒ /googlemap/#mapdemo 、続いて/main/index.html#homeへ戻るためのhomeボタンを押すとここで問題発生、/main/index.html#homeではなく/googlemap/#aboutへリダイレクトされてしまう。何故?(解決しました)
さて、時間を食ったので先に進みます。
7.最後に、Googel Maps API V3を実装します。
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>Google Map Demo</title>
<style type="text/css" media="screen">@import "../../themes/css/jqtouch.css";</style>
<script src="../../src/lib/zepto.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../../src/jqtouch.min.js" type="text/javascript" charset="utf-8"></script>
<!--ここからGoogle Maps API v3 -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" charset="utf-8">
var jQT = new $.jQTouch({
icon: 'jqtouch.png',
addGlossToIcon: false,
startupScreen: 'jqt_startup.png',
statusBar: 'black'
});
</script>
<style>
#inside{color : black;
position: fixed;
top: 90px;
left:40px;
padding:10px;
background-color:transparent;
/* 背景色 */
filter:alpha(opacity=85);
-moz-opacity:0.8;
opacity:0.8;
}
</style>
<link rel="stylesheet" href="http://waox.main.jp/iPhone/css/iPhone-map.css" type="text/css" />
<script type="text/javascript">
//◆個別に指定する初期表示の設定
var zoom = 12;
var mapTypeId = google.maps.MapTypeId.ROADMAP
</script>
<script type="text/javascript">
//<![CDATA[
var watchId=0;
var initialLocation;
var tokyo = new google.maps.LatLng(35.68971, 139.69168);
var browserSupportFlag = new Boolean();
var map;
var infowindow = new google.maps.InfoWindow();
var geowindow = new google.maps.InfoWindow();
var position;
var ini;
function initialize()
{
var myOptions =
{
disableDefaultUI: false,//◆API のデフォルトの UI 設定をオフ(無効)にしたい場合は”true”
//◆ナビゲーションコントロール
navigationControl: true,
navigationControlOptions:
{
//◆通常 ズームコントロール
//style: google.maps.NavigationControlStyle.DEFAULT,
style: google.maps.NavigationControlStyle.SMALL,
position: google.maps.ControlPosition.LEFT_TOP
//◆Android ズームコントロール
//style:google.maps.NavigationControlStyle.ANDROID,
//position: google.maps.ControlPosition.BOTTOM_CENTER
},
//◆マップタイプコントロール
mapTypeControl: true,
mapTypeControlOptions:
{
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
//style: google.maps.MapTypeControlStyle.DEFAULT,
//style: google.maps.MapTypeControlStyle.HORIZONTAL_BAR,
position: google.maps.ControlPosition.TOP_RIGHT
},
//◆スケールコントロール
scaleControl: true,
scaleControlOptions:
{
//◆指定無しの場合左下になる
//position: google.maps.ControlPosition.RIGHT_TOP
//position: google.maps.ControlPosition.TOP_CENTER
//position: google.maps.ControlPosition.BOTTOM_CENTER
},
zoom: zoom,
mapTypeId: mapTypeId
};
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
startLocationTracking();
}
function startLocationTracking()
{
divblock('inside');//◆watchPosition gif表示
divblock('mylocation');//◆mylocation表示
//◆座標収得 W3C Geolocation
if(navigator.geolocation)
{
browserSupportFlag = true;
watchId = navigator.geolocation.watchPosition(function(position)
{
initialLocation = new google.maps.LatLng(position.coords.latitude,position.coords.longitude);
map.setCenter(initialLocation);
showCurrentLocation(position);
//◆現在地マーカー
var ini = new google.maps.Marker(
{
position:initialLocation,
map: map,
title: '現在位置',
draggable: false,
icon: 'http://waox.main.jp/maps/icon/car2.png',
animation: google.maps.Animation.DROP
});
},
function()
{
handleNoGeolocation(browserSupportFlag);
});
}
else
{
// Browser doesn't support Geolocation
browserSupportFlag = false;
handleNoGeolocation(browserSupportFlag);
}
google.maps.event.addListener(map, 'dragend', function() //◆地図を移動(ドラッグ)するとclearWatch
{
if (watchId > 0)
{
navigator.geolocation.clearWatch(watchId);
divnone('inside');//◆watchPosition gif表示
divnone('mylocation');//◆mylocation表示
}
});
}
//◆現在地座標表示
function showCurrentLocation(position)
{
document.getElementById("mylocation").innerHTML = "Lat:" + position.coords.latitude.toFixed(7) + " , Lng:" + position.coords.longitude.toFixed(7) ;
}
function handleNoGeolocation(errorFlag)
{
if (errorFlag == true)
{
initialLocation = tokyo;
contentString = "位置を特定できません。サポートされていないブラウザです。東京都庁を表示します。";
}
else
{
initialLocation = tokyo;
contentString = "位置を特定できません。サポートされていないブラウザです。東京都庁を表示します。";
}
map.setCenter(initialLocation);
geowindow .setContent(contentString);
geowindow .setPosition(initialLocation);
geowindow .open(map);
}
//div表示の切換え
function divblock(id)
{
var ele = document.getElementById(id);
ele.style.display = 'block';
}
//div非表示の切換え
function divnone(id)
{
var ele = document.getElementById(id);
ele.style.display = 'none';
}
window.onload=initialize;
//]]>
</script>
</head>
<body>
<div id="mapdemo">
<div id="getlocation">
<div class="toolbar">
<h1>Google Map</h1>
<a class="button flip" id="infoButton" href="#about">設定</a>
<a class="button leftButton" target="_webapp" href="../main/index.html#home">Home</a>
</div>
<input type="button" value="現在位置を追跡" onclick="startLocationTracking()" style="width : 100%;" />
<div id="mylocation" align="center" style="color : white;">
</div>
<div id="map_canvas" >
</div>
<div id="inside" style="font-size : 12px;"><img src="http://waox.main.jp/maps/gif/Earth-06-june.gif" width="30" height="30" border="0" /></div>
</div>
</div>
<div id="about">
<div class="toolbar">
<h1>地図の説明</h1>
<a class="button flip" id="infoButton" href="#mapdemo">Back</a>
</div>
<div style="font-size: 1.0em; text-align: left; margin: 20px 20px 160px; font-family: Marker felt;">
<p style="color : white;"><b style="margin-bottom : 10px;">watchPosition+clearWatch</b></p>
<p style="color : white;">geolocationのwatchPositionだけでは、現在地座標を追跡しつづけてしまうので、地図をドラッグしたら追跡を停止するようにdragendイベントをclearWatch()へ渡してみた。</p>
<a style="margin:30px 10px;color:rgba(0,0,0,.9)" href="#mapdemo" class="whiteButton goback">Back</a>
</div>
</div>
</body>
</html>
コピペ用
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>Google Map Demo</title>
<style type="text/css" media="screen">@import "../../themes/css/jqtouch.css";</style>
<script src="../../src/lib/zepto.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../../src/jqtouch.min.js" type="text/javascript" charset="utf-8"></script>
<!--ここからGoogle Maps API v3 -->
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" charset="utf-8">
var jQT = new $.jQTouch({
icon: 'jqtouch.png',
addGlossToIcon: false,
startupScreen: 'jqt_startup.png',
statusBar: 'black'
});
</script>
<style>
#inside{color : black;
position: fixed;
top: 90px;
left:40px;
padding:10px;
background-color:transparent;
/* 背景色 */
filter:alpha(opacity=85);
-moz-opacity:0.8;
opacity:0.8;
}
</style>
<link rel="stylesheet" href="http://waox.main.jp/iPhone/css/iPhone-map.css" type="text/css" />
<script type="text/javascript">
//◆個別に指定する初期表示の設定
var zoom = 12;
var mapTypeId = google.maps.MapTypeId.ROADMAP
</script>
<script type="text/javascript">
//<![CDATA[
var watchId=0;
var initialLocation;
var tokyo = new google.maps.LatLng(35.68971, 139.69168);
var browserSupportFlag = new Boolean();
var map;
var infowindow = new google.maps.InfoWindow();
var geowindow = new google.maps.InfoWindow();
var position;
var ini;
function initialize()
{
var myOptions =
{
disableDefaultUI: false,//◆API のデフォルトの UI 設定をオフ(無効)にしたい場合は”true”
//◆ナビゲーションコントロール
navigationControl: true,
navigationControlOptions:
{
//◆通常 ズームコントロール
//style: google.maps.NavigationControlStyle.DEFAULT,
style: google.maps.NavigationControlStyle.SMALL,
position: google.maps.ControlPosition.LEFT_TOP
//◆Android ズームコントロール
//style:google.maps.NavigationControlStyle.ANDROID,
//position: google.maps.ControlPosition.BOTTOM_CENTER
},
//◆マップタイプコントロール
mapTypeControl: true,
mapTypeControlOptions:
{
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
//style: google.maps.MapTypeControlStyle.DEFAULT,
//style: google.maps.MapTypeControlStyle.HORIZONTAL_BAR,
position: google.maps.ControlPosition.TOP_RIGHT
},
//◆スケールコントロール
scaleControl: true,
scaleControlOptions:
{
//◆指定無しの場合左下になる
//position: google.maps.ControlPosition.RIGHT_TOP
//position: google.maps.ControlPosition.TOP_CENTER
//position: google.maps.ControlPosition.BOTTOM_CENTER
},
zoom: zoom,
mapTypeId: mapTypeId
};
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
startLocationTracking();
}
function startLocationTracking()
{
divblock('inside');//◆watchPosition gif表示
divblock('mylocation');//◆mylocation表示
//◆座標収得 W3C Geolocation
if(navigator.geolocation)
{
browserSupportFlag = true;
watchId = navigator.geolocation.watchPosition(function(position)
{
initialLocation = new google.maps.LatLng(position.coords.latitude,position.coords.longitude);
map.setCenter(initialLocation);
showCurrentLocation(position);
//◆現在地マーカー
var ini = new google.maps.Marker(
{
position:initialLocation,
map: map,
title: '現在位置',
draggable: false,
icon: 'http://waox.main.jp/maps/icon/car2.png',
animation: google.maps.Animation.DROP
});
},
function()
{
handleNoGeolocation(browserSupportFlag);
});
}
else
{
// Browser doesn't support Geolocation
browserSupportFlag = false;
handleNoGeolocation(browserSupportFlag);
}
google.maps.event.addListener(map, 'dragend', function() //◆地図を移動(ドラッグ)するとclearWatch
{
if (watchId > 0)
{
navigator.geolocation.clearWatch(watchId);
divnone('inside');//◆watchPosition gif表示
divnone('mylocation');//◆mylocation表示
}
});
}
//◆現在地座標表示
function showCurrentLocation(position)
{
document.getElementById("mylocation").innerHTML = "Lat:" + position.coords.latitude.toFixed(7) + " , Lng:" + position.coords.longitude.toFixed(7) ;
}
function handleNoGeolocation(errorFlag)
{
if (errorFlag == true)
{
initialLocation = tokyo;
contentString = "位置を特定できません。サポートされていないブラウザです。東京都庁を表示します。";
}
else
{
initialLocation = tokyo;
contentString = "位置を特定できません。サポートされていないブラウザです。東京都庁を表示します。";
}
map.setCenter(initialLocation);
geowindow .setContent(contentString);
geowindow .setPosition(initialLocation);
geowindow .open(map);
}
//div表示の切換え
function divblock(id)
{
var ele = document.getElementById(id);
ele.style.display = 'block';
}
//div非表示の切換え
function divnone(id)
{
var ele = document.getElementById(id);
ele.style.display = 'none';
}
window.onload=initialize;
//]]>
</script>
</head>
<body>
<div id="mapdemo">
<div id="getlocation">
<div class="toolbar">
<h1>Google Map</h1>
<a class="button flip" id="infoButton" href="#about">設定</a>
<a class="button leftButton" target="_webapp" href="../main/index.html#home">Home</a>
</div>
<input type="button" value="現在位置を追跡" onclick="startLocationTracking()" style="width : 100%;" />
<div id="mylocation" align="center" style="color : white;">
</div>
<div id="map_canvas" >
</div>
<div id="inside" style="font-size : 12px;"><img src="http://waox.main.jp/maps/gif/Earth-06-june.gif" width="30" height="30" border="0" /></div>
</div>
</div>
<div id="about">
<div class="toolbar">
<h1>地図の説明</h1>
<a class="button flip" id="infoButton" href="#mapdemo">Back</a>
</div>
<div style="font-size: 1.0em; text-align: left; margin: 20px 20px 160px; font-family: Marker felt;">
<p style="color : white;"><b style="margin-bottom : 10px;">watchPosition+clearWatch</b></p>
<p style="color : white;">geolocationのwatchPositionだけでは、現在地座標を追跡しつづけてしまうので、地図をドラッグしたら追跡を停止するようにdragendイベントをclearWatch()へ渡してみた。</p>
<a style="margin:30px 10px;color:rgba(0,0,0,.9)" href="#mapdemo" class="whiteButton goback">Back</a>
</div>
</div>
</body>
</html>
これで完了。無事動作です。
◆Google Maps JavaScript API V3 サンプル
- JQtouch + Google Map (Map 目的地へのルート検索)
その他デモおよび記事は、「Google Map デモ」「API V3の使い方」のページに追加していきます。
◆Ref.
- jQTouch — Zepto/jQuery plugin for mobile web development
- jQtouch Demo (class挙動など)
- Google Groups – jQtouch (グループ内をキーワードで検索)
- MATTEO SPINELLI’SCUBIQ.ORG
◆Google Maps JavaScript API V3
スポンサードリンク





4 Comments.