イメージ写真の中にコメントやリンクURLを表示したいと探していたらWP Pic Taggerというwordpress用プラグインがありました。最高です。写真の中にタグを埋め込むというものらしいです。
実は、写真にNote、注記、コメントを埋め込むプラグインとしてKnspr-ImgNoteのようなプラグインがいくつかあったのですが、日本語に対応していなかったり、Flickrのシェア写真では使えなかったり(自分のPCからアップロードした写真のみ可)と満足いくプラグインがなかったので、WP Pic Taggerには大満足です。ただし、カテゴリー関係のプラグイン(折りたたむタイプの・・・・)が、開いたりしてしまうプラグイン同士の干渉があったので注意ください。
注意)
WP-PhotoNavと干渉します。WP-PhotoNavで表示していたパノラマ写真が表示されなくなりました。WP Pic Taggerは問題なし。
プラグインの新規追加で、「WP Pic Tagger」を検索してインストール。
Tag People’ or ‘Tag Objects’ buttons
imgタグ内(<img ・・・・・ />)にclassを追記します。
classは ・・・・・・
“wp-tag-people-abc” or “wp-tag-objects-xyz”
のように2通りが可能です。それぞれabc、xyzの部分を書き換えてください。01~の番号でも、pic1~のようになんでも構わないようです。 詳しくはプラグインのサイトを参照ください。
< WP Pic Taggerの使い方>
1.自分のPCからアップロードした写真、またはFlickrのshareタグの中の<img ・・・>タグにclassを追記
記事編集画面でビジュアルからHTML編集に切り替えて・・・・class=”wp-tag-people-friends01″を次のように追記
<img src=”http://waox.main.jp/news/wp-content/uploads/2011/12/1500_R.jpg” alt=”” title=”Six Senses Ninh Van Bay” width=”720″ height=”540″/>
<img src=”http://waox.main.jp/news/wp-content/uploads/2011/12/1500_R.jpg” alt=”” title=”Six Senses Ninh Van Bay” width=”720″ height=”540″ class=”wp-tag-people-friends01″ />
2.一回記事を保存(更新)
3.ここで、公開画面を表示する(投稿を表示する)と、最初に下記のように、写真の中央にloading tagsのメッセージが出れば、これでOK
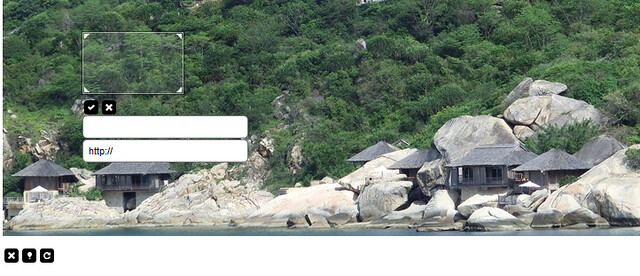
4.投稿画面の写真左下に四角い黒いアイコンが表示されるので、一番左の+マークをクリックして×になったら、写真の一部をマウスで囲うようにすれば、写真の中に埋め込むコメントやURLを記入できるようになります。記入したらレ点マークをクリックすれば、保存で完了です。編集しなおしたい場合には、マウス右クリック。
<デモサンプル>
1.自分のPCから画像をアップロードした写真

2.Flickrのshare写真
PCからアップロードした場合と比べますと、写真左下に黒いアイコンが1つ増えています。これは、imgのリンク先、下の写真の場合はFlickrへのリンク
とてもお勧めなプラグイン
関連記事一覧
スポンサードリンク












Leave a Comment