バックグラウンドで自動で自分の行動を記録してくれるiPhoneアプリのMoves
ある時から記録されたいないことに気がついた。 move off どころか、全くログが記録されない状況。 何故?
スポンサードリンク
IOS5のiCloudとっても便利です。iPhone(アイフォン)のカメラで撮影した写真は、iPhone(アイフォン)の設定でiCloudのフォトストリームを「ON」にしておけば、自宅のパソコンフォルダに自動でダウンロードするようにできます。これで、iPhoneからわざわざ写真をPCに取り込む手間が省けます。
ただし、Wi-Fi環境に接続されている必要がありますので、屋外で3G接続中に撮影した写真は、直ぐにフォトストリームにアップされません。自宅やマック等Wi-Fiの使える場所にいけば、iPhone(アイフォン)から自動でアップロードされます。フォトストリームにアップされたかどうかは、iPhoneに最初から搭載されている標準アプリ「写真」をタップしてチェック!
iPhone(アイフォン)で写真を撮影後、PCを立ち上げれば、iCloudから写真が自分のパソコンに次々にダウンロードされてきます。 ここでは、iPhone(アイフォン)の画面をキャプチャーして、iCloudに次々とUPしてみました。遅れて、自宅PCのフォルダにもダウンロードされてきます。
なお、iCloudにアップされた写真を直接いじれないのか、調べてみたら一括削除はできるようですが、その他操作は出来ないようです。撮り間違い写真や余計な写真までなんでもかんでもiCloudにアップされてしまいますが、これが本来のiCloudのフォトストリームの使い方? 写真を一時的に保管するサーバーのようなもの?
いずれにしましても必要な写真は、自宅PCで加工すればいいので、わざわざカメラからデータをPCに移す手間がなくなっただけで、かなり便利になった感があります。私的にはとっても気に入りました。
iPhone4Sの高性能カメラと相まって、購入済みの最新デジカメも埃をかぶりそうです。
G
iPhone(スマートフォン用端末)のGoogle Map アプリのような現在地アイコンがいいな~なんて探していたら有りました。
青いドットのアイコンで周囲にレーダーのように青いリングが広がっていくアニメーション付きです。
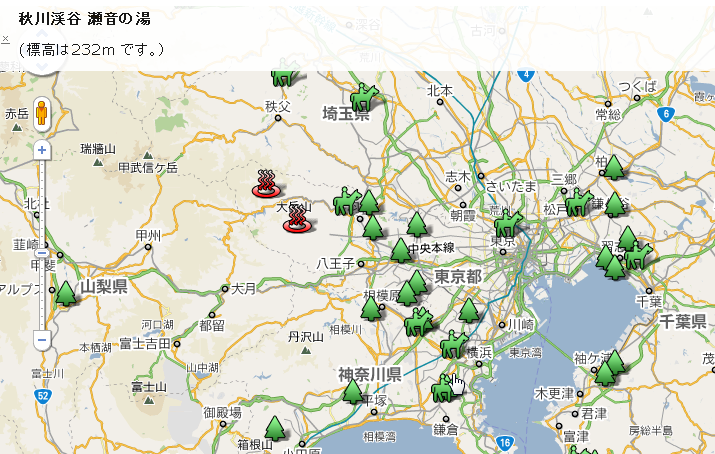
Elavation APIに初めて触れてみた。ちと判りにくい。Google 先生のサンプルも少ない。 うーん。使い道としては、iPhone(アイフォン)とかで現在地アイコンをクリックしたら、現在地の標高を表示するなんてのに使えるかな・・・・ぐらいか? 山のブログでも書いてる人には、重宝しそうなサービスですね。 ・・・・・てなわけで、iPhone(アイフォン)で使うことを前提に、XMLファイルから複数のマーカーを読むこむこのサンプル地図を加工します。 出来上がりは次の通り。  Read more »
Read more »
◆ Google Maps API v3 /jQTouchを使ったGoogle Mapでのclickイベントについて jQtouchをつかったGoogle MapのiPhone(アイフォン)用サイトで、google.maps.event.addListener(map, ‘click’, function()のクリックイベントが機能しないことに気がついた。ほんと知らないことばかり、でどうすればいい。
google.maps.event.addListener(map, 'click', function() //◆地図をクリックした時
{
center = map.getCenter();
searchLocationsNear(center);
});
あれ?なんで? そおなんです。通常のサイトで動くscriptが、jQTouchだと動かなくなることが・・・・・ よくよくGoogleのフォーラムをみていたら、jQTouchの場合、jQueryのクリックコマンドがあるとのこと。 Read more »
まず本題から外れるが、Wordpressの場合、プラグインのKtai Styleを使えば、ブログを携帯電話用に変換できるのだが、どのようになるのか気になっていた。らしく表示されて、Docomo、au、softbankの確認が出来るので重宝(メモ)。
さて、本題のアイフォン用シュミレータだが、迷った挙句、Test iPhone.comが使いやすくていいかと。
Test iPhone.com http://www.testiphone.com/
Web上のオンラインで実際のiPhone(アイフォン)画面と近い表示が可能。
しかし、使用するブラウザにより、かなり異なる。結論から言えば、私のiPhone(アイフォン)用サイトを忠実に表示できたのは、Google Chrome。iPhone(アイフォン)ならsafariかと思っていたが・・・・ダメでした。
ブラウザを変更してTest iPhone.comで作成中の実機用ページを表示比較してみた。ちなみにこのページの各マップの現在地の取得は、W3Cとgoogle.gearsの両方に対応。作成はjQtouch。
一番、類似して表示できたのがgoogel Chorme。jQtouchのフロートバーやinputフォームもほぼそのまま。現在地収得にも対応。唯一残念なのがjQtouchのアニメーション対応。safariだと実機iPhone(アイフォン)のように、slide upやFlip等の動きも確認できるがGoogel Chromeでは不可。
スポンサードリンク