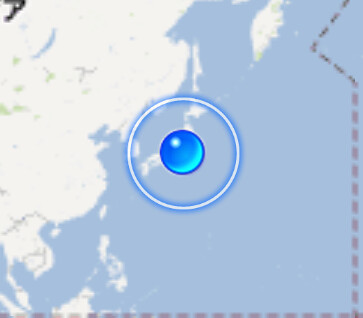
iPhone(スマートフォン用端末)のGoogle Map アプリのような現在地アイコンがいいな~なんて探していたら有りました。
plebeosaur.us “Here We Are Again”
青いドットのアイコンで周囲にレーダーのように青いリングが広がっていくアニメーション付きです。
ライセンスは「MIT-LICENSE」で、ソースはコチラ。
このgoogle mapライクなアイコンですが、中央の青いドットは、通常のアイコンとなんら変わりはありません。ただし、周囲のリングは、Webkitによるものとかで、Chromeやsafariなど対応しているブラウザでしか表示されません。
つまりiPhone用の地図(safariで見る)なら使えます。
中央の青いドットは、Script側のnew google.maps.Marker(・・・・)でiconを指定。周囲の青いリングは、スタイルシートでdivタグに位置あわせをしているようです。
面白そうなので以前の地図の自動車アイコンを変更してみます。
◆スタイルシート
サンプルソースをのアイコンタイトルだけを書き換えてそのまま使用します。
<link rel="stylesheet" href="http://waox.main.jp/iPhonemap2/css/iPhone-map.css" type="text/css" />
<style>
@-moz-keyframes pulsate {
from {
-moz-transform: scale(0.25);
opacity: 1.0;
}
95% {
-moz-transform: scale(1.3);
opacity: 0;
}
to {
-moz-transform: scale(0.3);
opacity: 0;
}
}
@-webkit-keyframes pulsate {
from {
-webkit-transform: scale(0.25);
opacity: 1.0;
}
95% {
-webkit-transform: scale(1.3);
opacity: 0;
}
to {
-webkit-transform: scale(0.3);
opacity: 0;
}
}
#map_canvas div[title="現在地"] {
-moz-animation: pulsate 1.5s ease-in-out infinite;
-webkit-animation: pulsate 1.5s ease-in-out infinite;
border:1pt solid #fff;
/* make a circle */
-moz-border-radius:51px;
-webkit-border-radius:51px;
border-radius:51px;
/* multiply the shadows, inside and outside the circle */
-moz-box-shadow:inset 0 0 5px #06f, inset 0 0 5px #06f, inset 0 0 5px #06f, 0 0 5px #06f, 0 0 5px #06f, 0 0 5px #06f;
-webkit-box-shadow:inset 0 0 5px #06f, inset 0 0 5px #06f, inset 0 0 5px #06f, 0 0 5px #06f, 0 0 5px #06f, 0 0 5px #06f;
box-shadow:inset 0 0 5px #06f, inset 0 0 5px #06f, inset 0 0 5px #06f, 0 0 5px #06f, 0 0 5px #06f, 0 0 5px #06f;
/* set the ring's new dimension and re-center it */
height:51px!important;
margin:-18px 0 0 -18px;
width:51px!important;
}
#map_canvas div[title="現在地"] img {
display:none;
}
@media only screen and (-webkit-min-device-pixel-ratio: 1.5), only screen and (device-width: 768px) {
#map_canvas div[title="現在地"] {
margin:-10px 0 0 -10px;
}
}
</style>
◆script
ポイントは、new google.maps.Marker()のtitleと、上記スタイルシートの赤文字「現在地」を同じにする。・・・でoptimized: false,を指定する。
if ( !ini )
{
//◆現在地マーカー
var image = new google.maps.MarkerImage(
'http://waox.main.jp/png/source-bluedot.png',
null, // size
null, // origin
new google.maps.Point( 8, 8 ), // anchor (move to center of marker)
new google.maps.Size( 17, 17 ) // scaled size (required for Retina display icon)
);
ini = new google.maps.Marker(
{
flat: true,//・・・・・・アイコンにtrueで影を付けない
icon: image,
map: map,
optimized: false,
position:initialLocation,
title: '現在地',
visible: true
});
}
◆コピペ用
5/24 現在地マーカーの動作がおかしかったので、少しソースを書き換えました。
<script type="text/javascript">
//◆個別に指定する初期表示の設定
var zoom = 16;
var mapTypeId = google.maps.MapTypeId.ROADMAP;
var center = new google.maps.LatLng(35.681143,139.766822);
</script>
<script type="text/javascript">
//<![CDATA[
var watchId=0;
var initialLocation;
var tokyo = new google.maps.LatLng(35.68971, 139.69168);
var browserSupportFlag = new Boolean();
var map;
var infowindow = new google.maps.InfoWindow();
var geowindow = new google.maps.InfoWindow();
var position;
function initialize()
{
var myOptions =
{
disableDefaultUI: false,//◆API のデフォルトの UI 設定をオフ(無効)にしたい場合は”true”
//◆ナビゲーションコントロール
navigationControl: true,
navigationControlOptions:
{
//◆通常 ズームコントロール
//style: google.maps.NavigationControlStyle.DEFAULT,
style: google.maps.NavigationControlStyle.SMALL,
position: google.maps.ControlPosition.LEFT_TOP
//◆Android ズームコントロール
//style:google.maps.NavigationControlStyle.ANDROID,
//position: google.maps.ControlPosition.BOTTOM_CENTER
},
//◆マップタイプコントロール
mapTypeControl: true,
mapTypeControlOptions:
{
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
//style: google.maps.MapTypeControlStyle.DEFAULT,
//style: google.maps.MapTypeControlStyle.HORIZONTAL_BAR,
position: google.maps.ControlPosition.TOP_RIGHT
},
//◆スケールコントロール
scaleControl: true,
scaleControlOptions:
{
//◆指定無しの場合左下になる
//position: google.maps.ControlPosition.RIGHT_TOP
//position: google.maps.ControlPosition.TOP_CENTER
//position: google.maps.ControlPosition.BOTTOM_CENTER
},
center: center,
zoom: zoom,
mapTypeId: mapTypeId
};
showDetecting();
divblock('detecting');//◆detecting表示
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
google.maps.event.addListener(map,"projection_changed",function()
{
startLocationTracking();
});
}
var ini = 0;
function startLocationTracking()
{
map.setCenter(initialLocation);
divblock('inside');//◆watchPosition gif表示
divblock('mylocation');//◆mylocation表示
//◆座標収得
if(navigator.geolocation)
{
browserSupportFlag = true;
watchId = navigator.geolocation.watchPosition(function(position)
{
initialLocation = new google.maps.LatLng(position.coords.latitude,position.coords.longitude);
// map.setCenter(initialLocation);
showCurrentLocation(position);
if ( !ini )
{
//◆現在地マーカー
var image = new google.maps.MarkerImage(
'http://waox.main.jp/png/source-bluedot.png',
null, // size
null, // origin
new google.maps.Point( 8, 8 ), // anchor (move to center of marker)
new google.maps.Size( 17, 17 ) // scaled size (required for Retina display icon)
);
ini = new google.maps.Marker(
{
flat: true,//・・・・・・アイコンにtrueで影を付けない
icon: image,
map: map,
optimized: false,
position:initialLocation,
title: '現在地',
visible: true
});
if (ini!= null)
{
divnone('detecting');//◆detecting非表示
}
}
else
{
ini.setPosition( initialLocation );
}
map.setCenter( initialLocation );
},
function()
{
handleNoGeolocation(browserSupportFlag);
});
}
else
{
// Browser doesn't support Geolocation
browserSupportFlag = false;
handleNoGeolocation(browserSupportFlag);
}
google.maps.event.addListener(map, 'dragend', function() //◆地図を移動(ドラッグ)するとclearWatch
{
if (watchId > 0)
{
navigator.geolocation.clearWatch(watchId);
divnone('inside');//◆watchPosition gif非表示
divnone('mylocation');//◆mylocation非表示
}
});
}
//◆現在地座標表示
function showCurrentLocation(position)
{
document.getElementById("mylocation").innerHTML = "Lat:" + position.coords.latitude.toFixed(7) + " , Lng:" + position.coords.longitude.toFixed(7) ;
}
function showDetecting()
{
document.getElementById("detecting").innerHTML = "GPS測定中。お待ち下さい。" ;
}
function handleNoGeolocation(errorFlag)
{
if (errorFlag == true)
{
initialLocation = tokyo;
contentString = "位置を特定できません。サポートされていないブラウザです。東京都庁を表示します。";
}
else
{
initialLocation = tokyo;
contentString = "位置を特定できません。サポートされていないブラウザです。東京都庁を表示します。";
}
map.setCenter(initialLocation);
geowindow .setContent(contentString);
geowindow .setPosition(initialLocation);
geowindow .open(map);
}
//div表示の切換え
function divblock(id)
{
var ele = document.getElementById(id);
ele.style.display = 'block';
}
//div非表示の切換え
function divnone(id)
{
var ele = document.getElementById(id);
ele.style.display = 'none';
}
google.maps.event.addDomListener(window, 'load', initialize);
//]]>
</script>
◆Google Maps JavaScript API V3 デモサンプル
◆参照先
◆Google Maps JavaScript API V3
関連記事一覧
スポンサードリンク











こんにちは。
有益な情報をありがとうございます。
大変参考になりました。
更新、がんばってください。