- (ルート検索API その1) ルート経路検索の基本マップ
- (ルート検索API その2) Waypoint(中間地点、経由地点)の複数設定+ルートディスプレイ
- (ルート検索API その3) 通過地点(stopover)の設定(マーカでない経由ポイントを設定)
- (ルート検索API その4) preserveViewport/ルート全体を表示させずに地図の指定座標を表示させる方法
- (ルート検索API その5) 合計距離+区間距離をルートディスプレイとは別に地図の外に表示させる
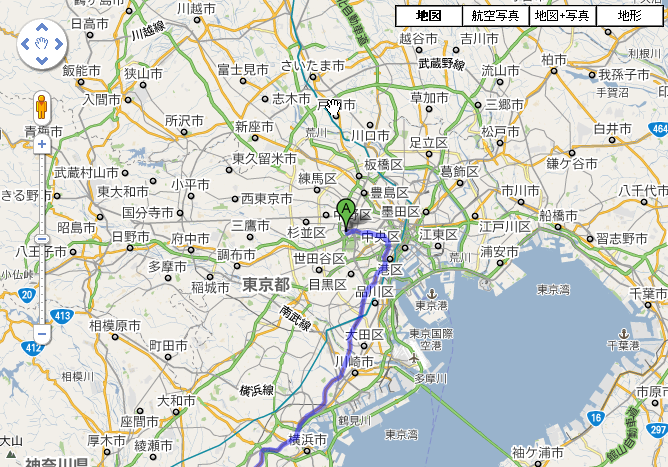
◆ Google Maps API v3 / preserveViewport ルート全体を表示させずに地図を指定座標、ズームレベルで表示させる方法
通常ルートを表示させるとルート全体が地図のビューポート(地図の表示範囲内)に表示されてしまい、指定した座標、ズームレベルでは表示されません。
ルート全体を表示させずに、希望の座標、ズームレベルで表示させたい場合は、new google.maps.DirectionsRendererのオプションとして、preserveViewport:trueを指定します。
var rendererOptions ={draggable: true,preserveViewport:true};var directionsDisplay = new google.maps.DirectionsRenderer(rendererOptions);
preserveViewport:false
preserveViewport:true

◆ Google Maps API v3 ルート全体を表示させずに地図の指定座標を表示させるサンプルデモ
◆Google Maps JavaScript API V3
関連記事一覧
スポンサードリンク










1 Comments.