WordPressの記事内にGoogle Mapやストリートビュー(streetview)を表示させようとしてスムースに行かなかったのでメモ。 記事内にGoogle Mapやストリートビュー(streetview)を表示させるための方法ですが、ポイントは次の通り。様々なやりかたがあると思いますが参考までに。 Read more »
スポンサードリンク
Category Archives: MySQL+XMLファイル
WordPressの記事内にGoogle MapやストリートビューをGoogle Maps API V3で表示させる方法(php+MySQl+XML)
iPhone(アイフォン)でのユーザの現在座標位置を地図に表示する地理位置座標サービス(Geolocation)のGoogle Mapでの使い方とは?/watchPosition+clearWatchの切り替え方法
◆Google Maps JavaScript API V3 + Geolocation (watchPosition+clearWatch)
iPhone(アイフォン)の地図が見れるようになりました。自分の座標位置をGPS情報から収得できるようにもなりました。
しかし、以前に学んだwatchPositionとcurrentPositionだけでは、iPhone(アイフォン)用として使いにくいことが判明。
getcurrentPosition()では、収得できる座標の制度が悪すぎる。100m近くずれることがあります。
一方、watchPosition()を使うと、Google Mapで位置をずらすと数秒後に現在地に戻されてゆっくり地図を見ることもできません。
さて、どうすればいい?
完成したサンプルは、次のようなイメージ。左が追跡中。右がGeoLocation(地理位置座標サービス)の停止中。
詳しくは、下記参照。
Google Maps V3サンプル Store Locator (店舗検索)+ PHP, MySQL を試す。
データベースから地図の中心より半径(km)を指定した距離範囲のマーカー(アイコン)を表示するphp+MySQL(その1)
- (その1)php+MySQL サンプルStore Locatorを試してみる。
- (その2)マップオブジェクトの状態変化イベント及びマウスイベントを試す。デモのサンプル地図/Map Events Demo
- (その3)addListener() イベント ハンドラで地図(マップ)イベントによりデータベースから都度マーカーを読み込むphp+MySQL
- (その4)データベースから地図の中心より半径(km)を指定した距離範囲のマーカー(アイコン)を表示するサンプルデモ完成
◆ Google Maps API v3 / php+MySQL サンプルStore Locatorを試してみる。
php+MySQLでデータベースから表示させるマーカーを選択する方法の一つとしてGoogle 先生のデモをいじって理解を深めたいと思います。
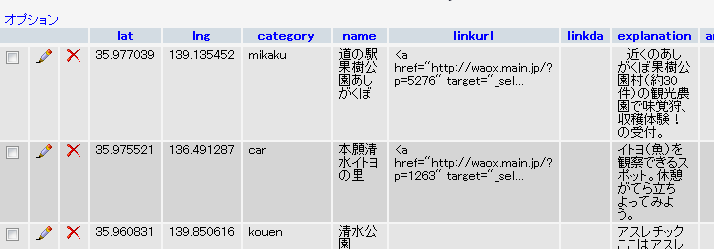
まず、自分のデータベースを使うので、マーカー座標のある日本に初期座標を変更。データベースは、次のように変数が登録されております。

phpMyAdmin で MySQL のデータテーブルから指定選択した変数のマーカー(アイコン)だけを表示させる/PHP, MySQL & Google Maps
MySQLのデータテーブルから全ての行を選択して表示させるためのphpファイルに記述する(全てのマーカー表示)、select文は、
次の通り(参考記事)
$query = “SELECT * FROM markers WHERE 1″;
今回は、特定のマーカーだけを、抽出選択して地図に表示させてみる。
スポンサードリンク


