◆Google Maps API V3 ルートのポリライン(Polylines)を複数地図に表示させる
ちょいと時間があったので、DirectionsRendererを個別関数それぞれにぶちこんでルート検索をさせてみた。
いくつものルートが表示できるので面白い。

試しに何本程度ポリラインが表示できるのか? 何本ルートを表示したらブラウザが重くなるのか?
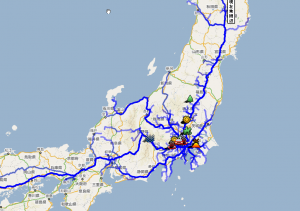
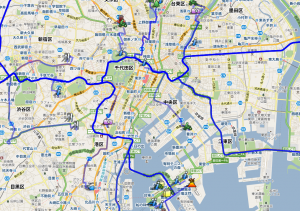
・・・・・・・なんて興味だけで、サンプル作成中の都合のよいマップがあったので、東京のとある地点から全国に散ったマーカまでのルート検索を実行し、ポリラインをnullで消さずに追加していった。
その結果、IEだと100を越えるとスクロールが重い。Chromeはまだまだ。
しかし、Chromeも200を越えると実用に耐えられない。がまんできない。ルート検索のポリライン表示に限ったことではないが、google mapsは重くなるとズームが苦手。ズームアップに二呼吸ほど時間を要する。
MySQLにstartとendマーカーの座標を登録して、for文で読み込んでやろうかと考えたが、残念。
「オススメ全国ドライブコース!」なんてな企画にでも使えるかと考えましたが、まだまだ手を加える必要がありますな。
さて、本ページのscriptは単純で、ルート検索の関数を複数作成しただけのもの。(お遊びでした。)
◆Script
<script type="text/javascript"> var center = new google.maps.LatLng(37.67621, 140.15259); var zoom = 11; var mapTypeId = google.maps.MapTypeId.ROADMAP var map; var infoWindow = new google.maps.InfoWindow(); function initialize() { var myOptions = { center: center, zoom: zoom, mapTypeId: mapTypeId }; map = new google.maps.Map(document.getElementById("map"), myOptions); calcRoute1(); calcRoute2(); calcRoute3(); google.maps.event.addListener(map, 'dragstart', function() { infoWindow.close(); }); } function calcRoute1() { var rendererOptions = { draggable: false, preserveViewport:true }; var directionsDisplay = new google.maps.DirectionsRenderer(rendererOptions); directionsDisplay.setOptions( { suppressMarkers :true, suppressInfoWindows: true }); var directionsService = new google.maps.DirectionsService(); var start = new google.maps.LatLng(37.66950, 140.25380); var end = new google.maps.LatLng(37.74976, 140.30416); var roadname = new google.maps.Marker( { position:start, //マーカ位置 map: map, title: '現在位置', //タイトル位置 draggable: false, //アイコンの移動の有効無効 icon: 'http://waox.main.jp/maps/icon/car2.png',//アイコン指定 animation: google.maps.Animation.DROP }); var request = { origin: start , destination: end, travelMode: google.maps.DirectionsTravelMode.DRIVING,//ドライビングモード指定(車) unitSystem: google.maps.DirectionsUnitSystem.METRIC,//単位km表示 optimizeWaypoints: true,//最適化された最短距離にする。 avoidHighways: false,//trueで高速道路を使用しない avoidTolls: false //trueで有料道路を使用しない }; directionsService.route(request, function(response, status) { if (status == google.maps.DirectionsStatus.OK) { google.maps.event.addListener(roadname, 'click', function() { var distance = +response.routes[0].legs[0].distance.value /1000 + " km"; infoWindow.setContent(distance); infoWindow.open(map,roadname); }); directionsDisplay.setDirections(response); } }); directionsDisplay.setMap(map); } function calcRoute2() { var rendererOptions = { draggable: false, preserveViewport:true }; var directionsDisplay = new google.maps.DirectionsRenderer(rendererOptions); directionsDisplay.setOptions( { suppressMarkers :true, suppressInfoWindows: true }); var directionsService = new google.maps.DirectionsService(); var start = new google.maps.LatLng(37.66229, 140.08809); var end = new google.maps.LatLng(37.65687, 140.15918); var roadname = new google.maps.Marker( { position:start, //マーカ位置 map: map, title: '現在位置', //タイトル位置 draggable: false, //アイコンの移動の有効無効 icon: 'http://waox.main.jp/maps/icon/car2.png',//アイコン指定 animation: google.maps.Animation.DROP }); var request = { origin: start , destination: end, travelMode: google.maps.DirectionsTravelMode.DRIVING,//ドライビングモード指定(車) unitSystem: google.maps.DirectionsUnitSystem.METRIC,//単位km表示 optimizeWaypoints: true,//最適化された最短距離にする。 avoidHighways: false,//trueで高速道路を使用しない avoidTolls: false //trueで有料道路を使用しない }; directionsService.route(request, function(response, status) { if (status == google.maps.DirectionsStatus.OK) { google.maps.event.addListener(roadname, 'click', function() { var distance = +response.routes[0].legs[0].distance.value /1000 + " km"; infoWindow.setContent(distance); infoWindow.open(map,roadname); }); directionsDisplay.setDirections(response); } }); directionsDisplay.setMap(map); } function calcRoute3() { var rendererOptions = { draggable: false, preserveViewport:true }; var directionsDisplay = new google.maps.DirectionsRenderer(rendererOptions); directionsDisplay.setOptions( { suppressMarkers :true, suppressInfoWindows: true }); var directionsService = new google.maps.DirectionsService(); var start = new google.maps.LatLng(37.57270, 140.01895); var end = new google.maps.LatLng(37.64321, 140.05046); var roadname = new google.maps.Marker( { position:start, //マーカ位置 map: map, title: '現在位置', //タイトル位置 draggable: false, //アイコンの移動の有効無効 icon: 'http://waox.main.jp/maps/icon/car2.png',//アイコン指定 animation: google.maps.Animation.DROP }); var request = { origin: start , destination: end, travelMode: google.maps.DirectionsTravelMode.DRIVING,//ドライビングモード指定(車) unitSystem: google.maps.DirectionsUnitSystem.METRIC,//単位km表示 optimizeWaypoints: true,//最適化された最短距離にする。 avoidHighways: false,//trueで高速道路を使用しない avoidTolls: false //trueで有料道路を使用しない }; directionsService.route(request, function(response, status) { if (status == google.maps.DirectionsStatus.OK) { google.maps.event.addListener(roadname, 'click', function() { var distance = +response.routes[0].legs[0].distance.value /1000 + " km"; infoWindow.setContent(distance); infoWindow.open(map,roadname); }); directionsDisplay.setDirections(response); } }); directionsDisplay.setMap(map); } window.onload=initialize; </script>
◆Google Maps JavaScript API V3 サンプル
◆Google Maps JavaScript API V3
関連記事一覧
スポンサードリンク











Leave a Comment