記事やページの中にカテゴリの記事一覧を表示させたいときに便利なプラグイン
<1.List category posts with pagination>
使い方:
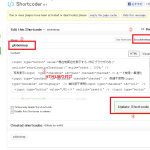
ショートコードを埋め込むだけ。 カテゴリー33を表示させたければ、
![]()
複数のカテゴリを表示させたい場合は、
![]()
ただし、表示できる記事の数は変えられないもよう
サンプル:
Google Maps API v3
- 全画面フルスクリーン表示を切り替えるボタンを地図内に実装する
- マーカー(アイコン)をクリックして、そのマーカーを消す
- 地図をクリックして、マーカー(アイコン)を追加/全てのマーカー(アイコン)を一括で削除する方法
- アイコンが表示されていないただの地図にアイコン(マーカー)を追加する方法
- WordPressの記事内にGoogle Mapを表示する(復習)
- ポリライン polylineを簡単に地図の中に書くためにエンコード化する方法とツール
- 緯度と経度をエンコード化して、簡単に地図の中に複数の線を書く(ポリライン polyline)
- Google Adsense グーグルアドセンスを地図の中に表示する方法
- Google Maps API v3 + 外部XMLファイル + サイドバー(sidebar)の復習
- 手軽にGoogle Map用のアイコンに利用出来るメトロスタジオMetro Studio2(今なら無料)
<2.List category posts>
使い方:
ショートコードを埋め込むだけ。
カテゴリの名前またはスラグを使用して、カテゴリからの投稿を表示する場合
![]()
カテゴリーIDを使う場合は
![]()
複数の場合は
![]()
含めたくないカテゴリーがあれば、マイナス(-)
![]()
タグで抽出したければ
![]()
複数の組み合わせも可能。 例カテゴリid=243、かつ、タグ「アイコン」
![]()
表示させる記事の数を指定する場合は、
![]()
さらにサムネイル、記事、日付を追加する場合
![]()
サンプル:
- 360度の海外パノラマ風景写真を楽しむサイト一覧 2012年12月30日 最近特に360度パノラマ写真のサイトが増えました。いやー面白い! 少し探してみました。 ◆一番のお気に入りサイト。これだけで世界旅行を満喫 360cities・・・・Google Mapからお目当ての風景の360度写真を探せます。(ブログ貼付可) ◆その他にも・・・・ 360VR Images 360photo.org 360icon.com・・・アートな360度写真を体感したければココ Arounder・・・世界中の360度写真(スマホ用アプリ :Arounder Touch) Big eye in the sky.com・・・・何とヘリコプター視点の360度パノラマ写真 cuba.refocus.de・・・珍しいキューバ(Cuba)の360度旅行写真 dermandar.com England-360・・・イギリス・イングランドの360度写真 hungarylocations.com・・・ハンガリーの360度写真 omercalev.com・・・小さなお店の店内の360度写真 Panoramic virtual Tour France 360° panoguide・・・世界中の360度写真 panoleku・・・ヨーロッパ欧州のGoogle Mapから360度写真を探せます。 panoramas.dk panoramic earth Photosynth – Capture your world in 3D.・・・・とっても手軽に普通のカメラで360度写真を合成できる。iPhoneアプリも便利 samrohn・・・アメリカ、ニューヨークのパノラマ写真を中心に色々と sirflor - スイス、ヨーロッパ、アフリカの大自然を感じるパノラマ写真を中心に色々と singaporevr.com・・・シンガポール観光案内360度ツアー/なんと2012年ミスユニバースの美女14人の360度写真も Strana360 The world wide panorama・・・・・ここも大きなパノラマ写真の投稿サイトです。 Tourwrist.com・・・どこへ出かけよう。そんな時に芸術/エンターテインメント、興味のある場所、ホテルやリゾート、レストランなどカテゴリから360度写真を見ることが出来ます。(iPhoneアプリ対応)(ブログ貼付可) vistes360.com viewat virtugraf 360° fotografie Will Pearson・・・素敵な雰囲気の360度写真、イギリスロンドンのギガピクセル写真も z360・・・ロンドン、香港のギガピクセル ◆その他気になるのでメモ http://www.mysabah.com/mount-kinabalu/ http://www.kusadasi.biz/ephesus/ http://www.webshots.com/ ◆360度サイトを探そう! Google “360 degree panoramic photos“ //
- Google Adsense グーグルアドセンスを地図の中に表示する方法 2012年11月4日 グーグルから広告が少ない。もっと大きい広告にして数も増やせとのメールが来たのですが、さてどこに広告を貼り付ければ良いのか。調べていたら地図の中にもアドセンスを表示できるのですね。 Google Adsense グーグルアドセンスを地図の中に表示する 詳しくは、Google Maps JavaScript API V3 AdSense ライブラリをご参照下さい。広告の大きさやデザイン、表示する位置などの判りやすいデモサンプルもありました。 1.基本ソース 標準マップに下記AA. BB. を追加し、CC.部のサイト運営者IDを自分のものに置き換えます。 <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&libraries=adsense"></script> <script> function initialize() { var mapOptions = { ...
- Google Maps API v3 + 外部XMLファイル + サイドバー(sidebar)の復習 2012年10月31日 「Google Maps API v3 + サイドバー(sidebar, marker list)をクリックしてインフォウィンドウ(infowindow)を表示させる」の記事が良くわからないとのコメントを頂いたので再度ポイントを復習してみます。 ①この地図は、外部に用意したxmlファイルからデータを引っ張ってアイコンを表示させるもの。ただし、xmlファイル「http://waox.main.jp/news/maps/googlemapsapi/example/kouen-demo.php」は、MySQL+phpで作成しているのでデータベースを利用していない場合には、テキストエディタで作成すれば良し。gmarker.xmlというファイル名にしてあります。サンプルは、コチラ「xmlファイルサンプル」。 ②続いてdownloadxml.js の最新ファイルは、http://code.google.com/p/frisaporceddhu/source/browse/trunk/js/?r=44にあります。downloadxml.jsをダウンロードしてご自分のサーバにアップ ③最後に上記①のxmlファイル「http://waox.main.jp/news/maps/googlemapsapi/example/gmarker.xml」をご自分のPCに保存後、自分のサーバにアップロード。その後、下記の赤字の部分だけを自分のサーバURLに書き換えればOKです。これで動くはずですが・・・・。 <ソース> <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>TEST</title> <!--ここからGoogle Maps v3用--> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script> <script type="text/javascript" src="http://waox.main.jp/maps/js/downloadxml.js"></script>//② <script type="text/javascript"> //<








Leave a Comment