- Internet Explorer v9.0
- Firefox v3.5以降
- Google Chrome v5.0以降
- Safari v5.0以降
- Opera v10.60以降
- iPhone safari
スポンサードリンク
Category Archives: Internet Explorer
地理位置情報サービス Geolocation API をサポートしているブラウザ一覧
Webオンライン iPhone(アイフォン)用シミュレータTest iPhone.comをブラウザを変えて比較してみる。
まず本題から外れるが、Wordpressの場合、プラグインのKtai Styleを使えば、ブログを携帯電話用に変換できるのだが、どのようになるのか気になっていた。らしく表示されて、Docomo、au、softbankの確認が出来るので重宝(メモ)。
- 携帯電話(ケータイ) Docomo, au, softbank
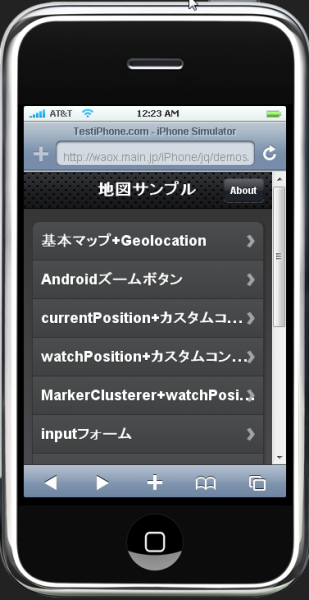
◆iPhone(アイフォン)用シミュレータTest iPhone.comをブラウザを変えて比較
さて、本題のアイフォン用シュミレータだが、迷った挙句、Test iPhone.comが使いやすくていいかと。
Test iPhone.com http://www.testiphone.com/
Web上のオンラインで実際のiPhone(アイフォン)画面と近い表示が可能。
しかし、使用するブラウザにより、かなり異なる。結論から言えば、私のiPhone(アイフォン)用サイトを忠実に表示できたのは、Google Chrome。iPhone(アイフォン)ならsafariかと思っていたが・・・・ダメでした。
ブラウザを変更してTest iPhone.comで作成中の実機用ページを表示比較してみた。ちなみにこのページの各マップの現在地の取得は、W3Cとgoogle.gearsの両方に対応。作成はjQtouch。
◆Google Chrome
一番、類似して表示できたのがgoogel Chorme。jQtouchのフロートバーやinputフォームもほぼそのまま。現在地収得にも対応。唯一残念なのがjQtouchのアニメーション対応。safariだと実機iPhone(アイフォン)のように、slide upやFlip等の動きも確認できるがGoogel Chromeでは不可。
スポンサードリンク