◆ 全てのブラウザに対応したcssスタイルシートの透明、半透明の設定を記述する
通常のWeb画面では、あまり使用しないかも知れませんが、スマートフォンの画面は狭いので、背景(background-color)を透明、または半透明にするテクニックを覚えておくと良さそうです。
背景を透明にする場合:
背景(background-color)に、transparentを指定します。
background-color:transparent;
全てのブラウザに対応した半透明の設定
具体的には、次のように記述します。これで、IEを含む全てのブラウザをサポートできるそうです。
次は、背景白色のカラー(#FFFFFF)を85%の透過に設定したものです。
#maplist{
background-color:#FFFFFF;
filter:alpha(opacity=85);
-moz-opacity:0.85;
-khtml-opacity: 0.85;
opacity:0.85;
}
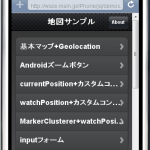
iPhone(アイフォン)用Google Mapsのインフォウィンドウを画面上部に開くようにしています。左が100%(透過しない)、で右が85%です。地図が若干半透明で透けているのが判ります。
◆ 参照先
◆Google Maps JavaScript API V3
関連記事一覧
スポンサードリンク











大変勉強になります。ありがとうございました。
メインコンテンツエリアを少し透過したかったのですがしすぎていたため文字が消えかけていました
このサイトの例の画像で85%になっていて
数値が高ければ文字の消えは気にならないと思いつかせていただきました
ありがとうございました