とあるGoogleマップを特定の記事中に埋め込みたかったので、Short CodeでHTMLソースを記事中に埋め込めるプラグインを探しました。
最初は、Adsenseをショートコードで埋め込めるプラグインが使えると思い、いくつか試したのですが日本語の文字化が発生。
最終的に目的にかなったWprdPressプラグインがこれ。
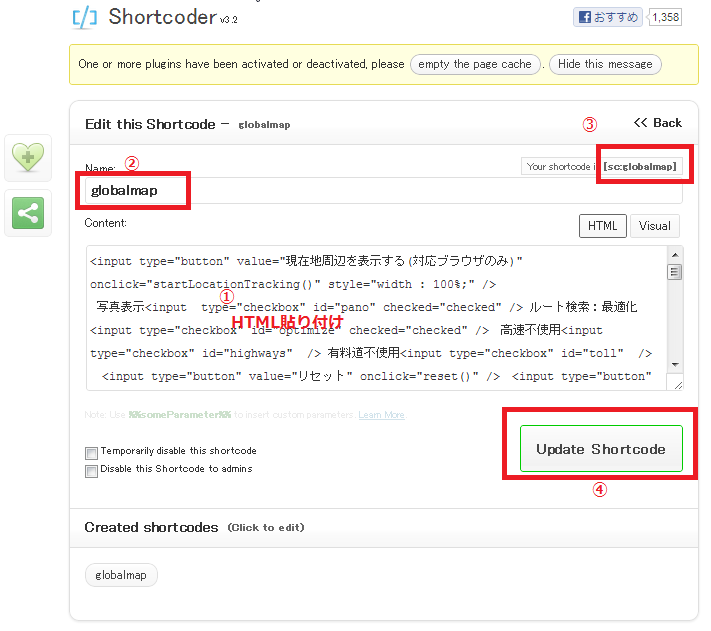
shortcoder
使い方は簡単、
①HTMLを貼り付け
②Short Codeを自分で勝手に入力
③生成されたコードをマウス右クリックでコピペ
④マウスクリックで登録&画面が閉じる
以上です。操作がシンプルなのも気に入りました。変更も可能。好きなショートコードを決定できるので、管理しやすい(覚えやすい)。コード作成数の上限はわかりませんが、必要十分の様。
これならあとでHTMLソースを変更する場合でも1ページずつ、修正しなくて済みますね。
もっと活用してみよう

Javascriptのソース埋め込みは、
Specific CSS/JS for Posts and Pages
を使えばOK。 共通のメタタグなどは、
Add to Header
などのプラグインを活用。
関連記事一覧
スポンサードリンク









2 Comments.