日本語で説明している良いページが無かったので、海外のブログを参考にセッティングしてみた。
- How to configure W3 Total cache for best performance
- W3 Total Cache -Plugin: The Complete Settings Guide
推奨する設定が少し異なるので、じっくりと読んでみて欲しい。
まず、使用しているその他のキ ャッシュプラグインをOFFにして削除します。つづいて、W3 Total Cacheをインストールします。
“プラグイン”ページでプラグインを見つけて、有効にします。settingをクリックして、設定を始めます。

私のような素人さんは、Page CacheとBrowser Cacheだけ設定すればいいようです。下記参照。
General setting
- ①Page Cache: 有効にする/Enabled (‘Enable’ checked), Disk (enhanced)
- Minify:無効にする・・・・・別のプラグインWp Minifyを使用する。
- Disk Database Cache:無効にする
- Object Cache: 無効にする
- Content Delivery Network(CND):今回は無効にする・・・・無料のCNDサービスでCloudFlareがあるらしいので、そのうち試してみたいと思います。(W3 Total Cache Setup with CloudFlare and CDN : Complete Tutorial Guide)
- ②Browser Cache: 有効にする
①Page Cache設定
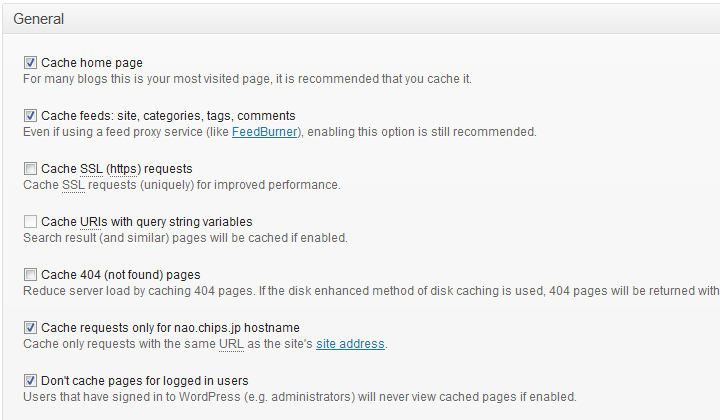
①-1 General

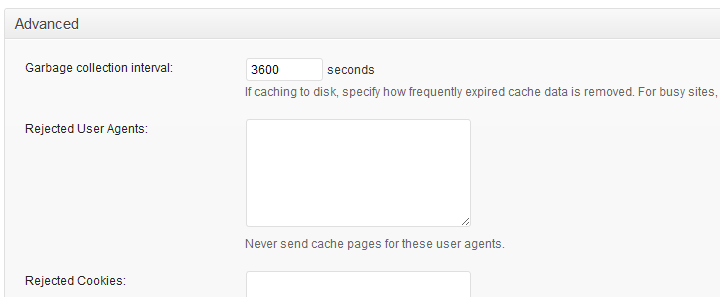
①-2 Advance
何もしない

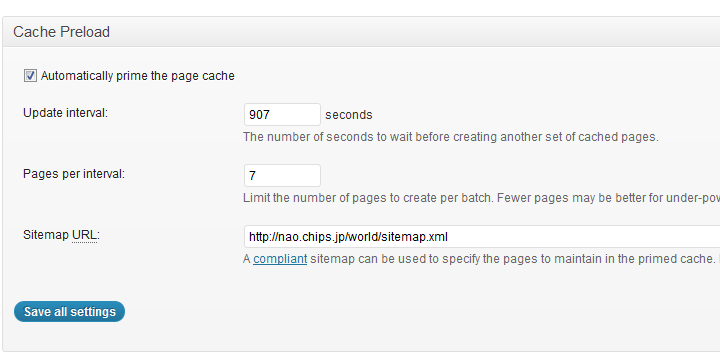
①-3 Cache Preload

②Browser Cache
Do not process 404 errors for static objects with WordPress以外をチェック(有効にする)
とりあえず以上で少しはスピードアップの恩恵にあずかれそうです。
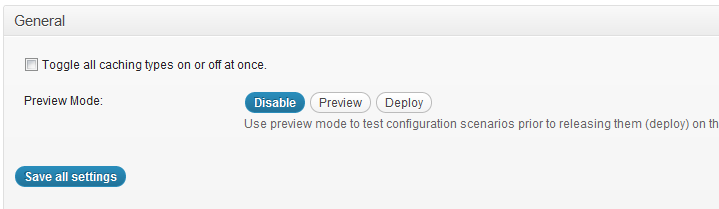
最後に、Generalの設定ぺージで、「Preview」をクリックして動作を確認後、「Deploy(展開する)」をクリック。

もう一度お試しくださいと出てきたので、戻る

Disableをクリックすると、Enableボタンが出てくるので、クリック

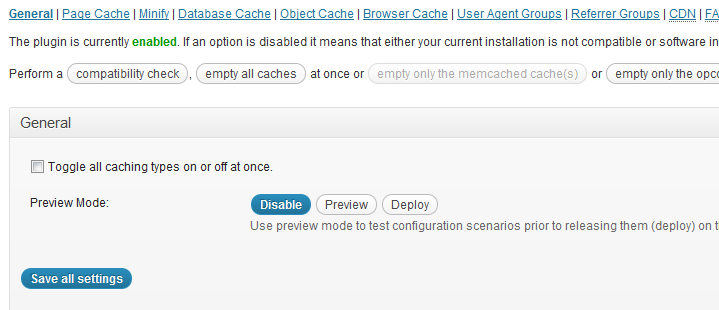
再び「Disable」「Preview」「Deploy」のボタンが出てきますが、上部に「The plugin is currently enabled. If an option・・・・」がj表示され、有効を確認できます。
これで完了。

関連記事一覧
スポンサードリンク









I could continue with my analysis by way of going by means of your blog post.