1.地図をクリックして、マーカー(アイコン)を追加する方法
ポイントは、次の通り
1-1.グローバル変数に、var markersArray = [];を指定
1-2.マップをクリックしたらマーカー追加のイベントを記述
google.maps.event.addListener(map, ‘click’, function(event)
{
marker = createMarker(event.latLng);
markersArray.push(marker);
});
関数function createMarker(latlng)へ渡す
2.全てのマーカー(アイコン)を一括で削除する方法
2-1.リセットボタンを設置
<div><a href=”#” onclick=”clearMap();return false;”>リセット</a>
2-2.関数clearMap() の設置/配列を空に
function clearMap()
{
for (var i = 0; i < markersArray.length; i++ )
{
markersArray[i].setMap(null);
}
markersArray = [];
}
3.サンプルソース
3-1.(その1)
<body>
<div id="map" style="width : 700px;height : 345px;bottom : auto;"></div>
<div class="button"><A href="#" class="button" onclick="clearMap();return false;">リセット</A>
</div>
<script type="text/javascript">
var map;
var center = new google.maps.LatLng(35.68407, 139.63623);
var zoom = 10;
var mapTypeId = google.maps.MapTypeId.ROADMAP
var markersArray = [];
function initialize()
{
var myOptions =
{
navigationControl: true,
navigationControlOptions:
{
style: google.maps.NavigationControlStyle.DEFAULT,
position: google.maps.ControlPosition.LEFT_TOP
},
mapTypeControl: true,
mapTypeControlOptions:
{
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
position: google.maps.ControlPosition.TOP_RIGHT
},
scaleControl: true,
scaleControlOptions:
{
},
center: center,
zoom: zoom,
mapTypeId: mapTypeId
};
map = new google.maps.Map(document.getElementById("map"), myOptions);
google.maps.event.addListener(map, 'click', function(event)
{
//call function to create marker
marker = createMarker(event.latLng);
markersArray.push(marker);
});
}
function createMarker(latlng)
{
var marker = new google.maps.Marker(
{
position: latlng,
draggable: true,
map: map
});
google.maps.event.addListener(marker, 'click', function()
{
});
google.maps.event.trigger(marker, 'click');
return marker;
}
function clearMap()
{
for (var i = 0; i < markersArray.length; i++ )
{
markersArray[i].setMap(null);
}
markersArray = [];
}
window.onload=initialize;
</script>
</body>
3-2.(その2)
<body>
<div id="map" style="width : 700px;height : 345px;bottom : auto;"></div>
<div class="button"><a href="#" class="button" onclick="clearMap();return false;">リセット</a></div>
<script type="text/javascript">
var map;
var markersArray = [];
var centre = new google.maps.LatLng(35.590319,139.739176);
function initialize()
{
map = new google.maps.Map(document.getElementById("map"),
{
zoom: 10,
center: centre,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
google.maps.event.addListener(map, 'click', createMarker);
}
function createMarker(event)
{
var marker = new google.maps.Marker(
{
position: event.latLng,
map: map,
draggable: true,
icon: "http://labs.google.com/ridefinder/images/mm_20_blue.png"
});
markersArray.push(marker);
}
function clearMap()
{
for (var i = 0; i < markersArray.length; i++ )
{
markersArray[i].setMap(null);
}
markersArray = [];
}
window.onload = initialize;
</script>
◆サンプル
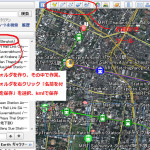
- 地図をクリックして、マーカー(アイコン)を追加/全てのマーカー(アイコン)を一括で削除する(その1)
- 地図をクリックして、マーカー(アイコン)を追加/全てのマーカー(アイコン)を一括で削除する(その2)
◆参照
◆Google Maps JavaScript API V3
関連記事一覧
スポンサードリンク








3 Comments.