地図をクリックして、エンコード化されたポリラインを貼り付ける方法が、地図に線を描く方法としては便利そうです。
今回は、そのポリラインをエンコード化する方法ためのツールとして、Google先生のデモマップをいじって自分好みに使いやすいように直しておきます。
地図をクリックしてポリラインを描いた後にアイコンを移動させたり、削除しても逐一エンコードされたポリラインが表示されるように変更してみました。
スポンサードリンク
地図をクリックして、エンコード化されたポリラインを貼り付ける方法が、地図に線を描く方法としては便利そうです。
今回は、そのポリラインをエンコード化する方法ためのツールとして、Google先生のデモマップをいじって自分好みに使いやすいように直しておきます。
地図をクリックしてポリラインを描いた後にアイコンを移動させたり、削除しても逐一エンコードされたポリラインが表示されるように変更してみました。
地図の中に簡単に線が書けないものか・・・・・。ポリラインの座標をいちいち入力してられないですよね。
ふとGoogle先生のデモを見ていて、エンコード済みポリラインを使う方法があることに気がつきました。これは便利そう。
さて、本題・・・
iPhone(スマートフォン用端末)のGoogle Map アプリのような現在地アイコンがいいな~なんて探していたら有りました。
青いドットのアイコンで周囲にレーダーのように青いリングが広がっていくアニメーション付きです。
以前の記事「Google Street View(ストリートビュー)のConnecting MapにMarkerを表示させる」で作成したストリートビューのマップコネクトの地図がベースです。
複数の駐車場の入り口を紹介するために、ストリートビューと地図を使ったマップコネクトを使用します。地図の外に複数のボタンを設けて、クリックするとそれぞれの駐車場の入り口を表示させるものです。
コメントを頂いたので、StreetViewのコネクティングマップにマーカーを表示させてみます。
MySQLではソースが判りにくいかと・・・・・この記事で作成していた地図と このデモサンプル(マップコネクト)を掛け合わせて少し調整して完成。
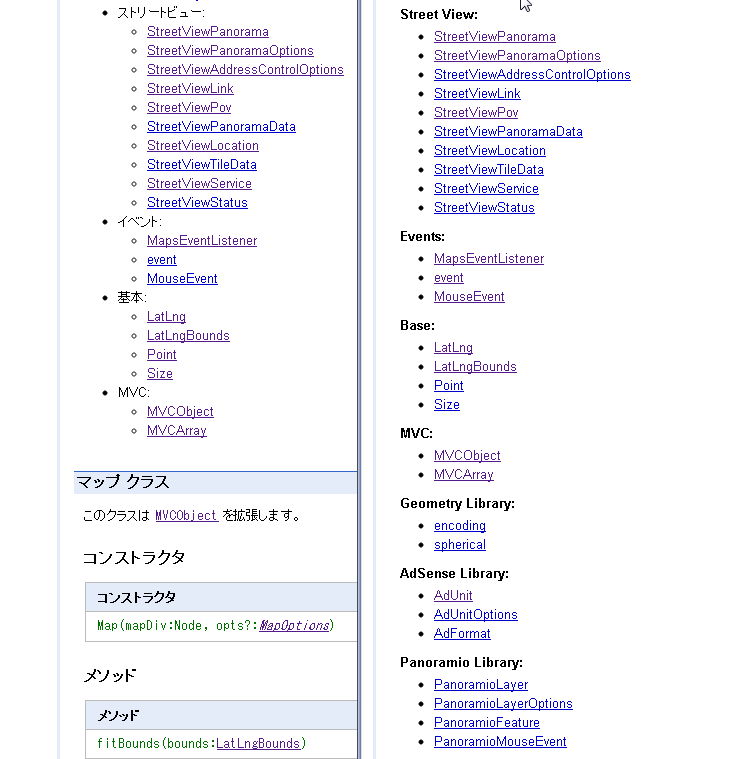
Google Maps Api の日本語リファレンスにはありませんが、英語リファレンスでは、panoramio(パノラミオ)のライブラリーが使えるようになっています。左が日本語リファレンス、右が英語版。
英語版の右下方に、panoramioのレイヤー(写真ライブラリ)が使えるリファレンスがあります。地図上に小さな写真のサムネイルを表示することが出来、クリックするとインフォウィンドウの中に写真が表示されます。このレイヤーオプションのプロパティ設定で、検索タグ指定で特定の写真のみを地図上に選択して表示させたり、インフォウィンドウの非表示設定などが出来るようになっています。
、表示と、そのオプション(写真をクリック)

WordPressの記事内にGoogle Mapやストリートビュー(streetview)を表示させようとしてスムースに行かなかったのでメモ。 記事内にGoogle Mapやストリートビュー(streetview)を表示させるための方法ですが、ポイントは次の通り。様々なやりかたがあると思いますが参考までに。 Read more »
◆Google Maps JavaScript API V3 + Geolocation (watchPosition+clearWatch)
iPhone(アイフォン)の地図が見れるようになりました。自分の座標位置をGPS情報から収得できるようにもなりました。
しかし、以前に学んだwatchPositionとcurrentPositionだけでは、iPhone(アイフォン)用として使いにくいことが判明。
getcurrentPosition()では、収得できる座標の制度が悪すぎる。100m近くずれることがあります。
一方、watchPosition()を使うと、Google Mapで位置をずらすと数秒後に現在地に戻されてゆっくり地図を見ることもできません。
さて、どうすればいい?
完成したサンプルは、次のようなイメージ。左が追跡中。右がGeoLocation(地理位置座標サービス)の停止中。
詳しくは、下記参照。
◆ Google Maps API v3 /ズームレベルを変更するためのボタンを地図の外部に設置する。
通常、地図のズームレベルは、マウスホイールを回転させれば、それでOKだが、iPhone(アイフォン)等スマートフォンでは、それが出来ない。希望のズームレベルへ変更したいものだ。
それなら、マップの外にズーム用のボタンを設置する案しか無いかな・・・。
ズーム関係で、使う要素は、ズームレベルを指定するための、setZoom()。それと現在のズームレベルを得るための、getZoom()。おまけで、ズームレベルが変更になったことを捕まえるためのマップイベント用ハンドラgoogle.maps.event.addListener(map, ‘zoom_changed’, function()の3つ。
(1)ズームレベルを指定する
スポンサードリンク