WordPressに広告を表示させるためのプラグインを紹介。記事やページに広告を表示させる場合、Google Adsenseプラグイン等を使うととっても便利。広告だけでなく、全ての記事に同じような共通メニューを表示させるのに使ってもいい。
CSSスタイルシートに書き込むよりお手軽で簡単に変更できますので、管理人が試してみて、おっと思ったのが次の広告挿入用プラグイン4つ。
次の広告挿入プラグインは、記事にタグを記述する必要が無く、広告コードやリンクを「プラグイン」の設定ページに記載すれば、全ての記事やページに広告が表示されまっせ。
管理人の使い方は、ともかくトップページの記事と記事の間にQuick Adsense広告や楽天アフィリエイト広告、その他広告を挿入して表示っせるためにQuick Adsense、先ずはこれを必ずインストール。
つづいて、各単独記事やページ用にWhydowork Adsense、Ads Adder、Smart Adsを使い広告を表示させる。現在は、Quick AdsenseとWhydowork Adsenseがあれば十文かも。
どの広告挿入プラグインもWordPressのダッシュボード左端の「プラグイン」から新規追加を選んで、検索すれば出てくるのでそのままインストールすればOK。どの広告挿入プラグインも使い方は、簡単なのでお試しあれ。
- Quick Adsense
- Whydowork Adsense
- Ads Adder
- Smart Ads
AdSense Manager, Easy AdSense, AdSense Now!等、かなり試してみたが、お互いに干渉したり?して不安定?な感じ、まあ上記広告挿入プラグインがあれば、やりた広告表示は大抵できるのでは。
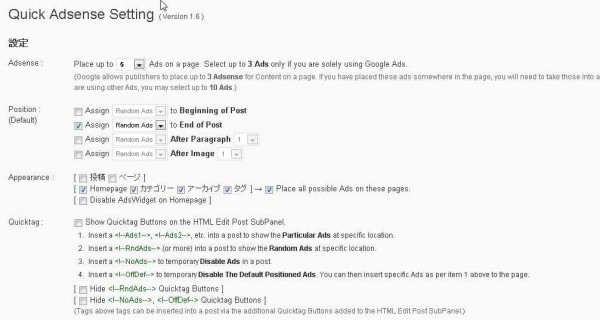
Quick Adsenseで、WordPressトップページの記事と記事の間に広告を挿入する設定は次のとおり、計10個のコードを設定できますので、例えばGoogle Adsenseのバナーとテキストで計6個の広告、さらに楽天アフィリエイトやその他アフィリエイトの広告コード4個を一緒に設定させれば、トップページの最大11の記事の間に、10個の広告を表示させることが可能となります。以前のQuick Adsenseは6個まででしたがバージョンがあがって設定が10個の広告まで可能になりました。
これでWordPressのトップページの広告設定は終わり、単独記事やページへの広告は、Whydowork Adsenseで設定すればOK。
なお、スマートフォン(アイフォン)やKetai Style表示のプラグインを使っている場合、iPhone(アイフォン)画面やケイタイ画面にはGoogle Adsenseの広告は表示されませんが、楽天アフィリエイトのリンクなどは表示されますので、楽天アフィリエイトの広告コードを選ぶときは、PCとモバイル兼用のコードにしておきましょう。
関連記事一覧
スポンサードリンク









Leave a Comment