◆Googe Maps API V3の使い方/kmlファイルからアイコンやレイヤーを読み込んで表示させる方法
kmlファイルからのデータを読み込んでマーカーを表示させる仕方ですが、Google 先生のこのページを参照下さい。
kmlファイルさえ、作成してしまえば、アイコンを地図に好きなように表示できて便利。ポリラインやポリゴン等を地図上にお絵かきするのもとっても簡単。
今回は、タイ バンコクの鉄道の路線図を作成してみます。
1.kmlファイルの作成
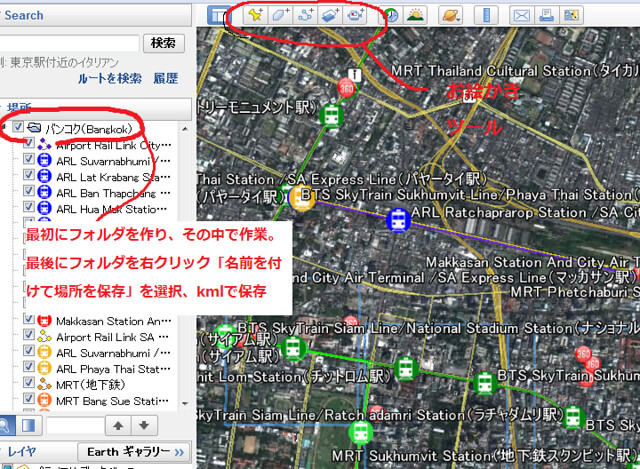
これには、Google Earthを使うのが手っ取り早いです。Google Earthを起動して、画面丈上部のツールで、まずはパスを追加して、線路を書いて・・・・・駅のアイコンを追加していきます。
アイコンは、Metro Studio(無料)で作成したもの。
作業が一通り終わったら、上の例では、「バンコク」フォルダを右クリックして、名前を付けて場所を保存で、kmlファイル形式で保存すれば、とりあえずkmlファイルは完成。
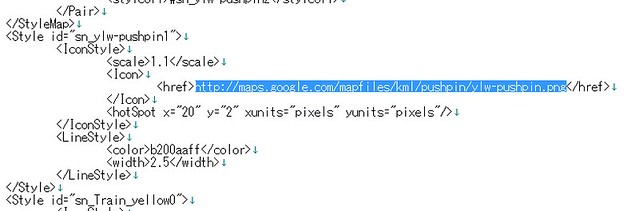
次に、このkmlファイルをFTPローダー等でサーバーへそのままアップロードしても、アイコンが表示されません(青色の標準アイコンになってしまいます)。ここで、kmlファイルをエデイター等で編集します。
PCのハードディスクのパスを変更して、アイコンのファイルを指定しなおします(下記)。
このkmlファイルを、サーバーへアップします。
2.Script
Google先生のサンプルコードをちょいといじって使います。 そして、kmlファイルのURLをアップロードしたkmlファイルのURLに書きかえれば、終わり。
<script>
function initialize() {
var chicago = new google.maps.LatLng(41.875696,-87.624207);
var mapOptions = {
zoom: 11,
center: chicago,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(document.getElementById('map_canvas'), mapOptions);
var ctaLayer = new google.maps.KmlLayer('http://nao.chips.jp/kaigai/kml/Bangkok_rail.kml');
ctaLayer.setMap(map);
}
google.setOnLoadCallback(initialize);
</script>
3.Bodyタグ内記述
マップを表示させるタグを書くだけ
<div id="map_canvas" style="width: 100%; height: 600px;">
4.デフォルト表示の位置について
上記でマップを表示させたときに、あれっ?
そうなんです。Google先生のscriptでは、初期座標がアメリカシカゴの座標になっているのですが、ちゃんとタイのバンコクが表示されます。どうもkmlレイヤーを表示するとデフォルトでは、KMLレイヤーの内容が地図の中心になり、自動的にbounding box にズームされるようになっているようです。(指定したい場合)
ともかく、これで完成。下記サンプル地図参照。
◆Google Maps JavaScript API V3 サンプル
◆参照先
関連記事一覧
スポンサードリンク











3 Comments.