JavaScriptを使ってPicLensをサイトやブログに埋め込んでみる
ここでは、flickrにアップロードした自分の写真をPicLensのscriptを使ってブログやサイトに貼り付けてみます。
先ず参照先は、cooliris.comのJavaScriptのリファレンスページ
まず、オブジェクト用のscriptタグをブログのHeader内に設置。
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js">
</script>
続いて、写真を表示させるための<div>タグを、たとえばブログなら記事中に記載。
<div id="wall"><!-- 3D Wall Goes Here --></div>
写真を表示させるための条件を記載するscriptタグを、個別記事に設置
<script>
var flashvars = {
feed: "api://www.flickr.com/"
};
var params = {
allowFullScreen: "true",
allowscriptaccess: "always"
};
swfobject.embedSWF("http://apps.cooliris.com/embed/cooliris.swf?t=1307582197",
"wall", "600", "450", "9.0.0", "",
flashvars, params);
</script>
段取りは以上。
さて、具体的に表示させたいflickrの写真とリンクさせるためにscript内のソースを変更します。
フリッカー用のapiソースは下記の通り。
| User name | api://www.flickr.com/?user=surrealize |
| Search term | api://www.flickr.com/?search=puppy |
| Album | api://www.flickr.com/?album=72157594567688537 |
| Group | api://www.flickr.com/?group=645450@N20 |
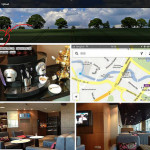
ここでは、Search termを指定して、flickr写真からキーワード”Six Senses”を読み出して表示させてみます。ソース内の「api://www.flickr.com/」を「api://www.flickr.com/?search=Six+Senses+Ninh+Van+Bay」に置き換えればOK。
<script>
var flashvars = {
feed: "api://www.flickr.com/?search=Six+Senses+Ninh+Van+Bay"
};
var params = {
allowFullScreen: "true",
allowscriptaccess: "always"
};
swfobject.embedSWF("http://apps.cooliris.com/embed/cooliris.swf?t=1307582197",
"wall", "600", "450", "9.0.0", "",
flashvars, params);
</script>
サンプルデモ
目次へ戻る
関連記事一覧
スポンサードリンク









Leave a Comment