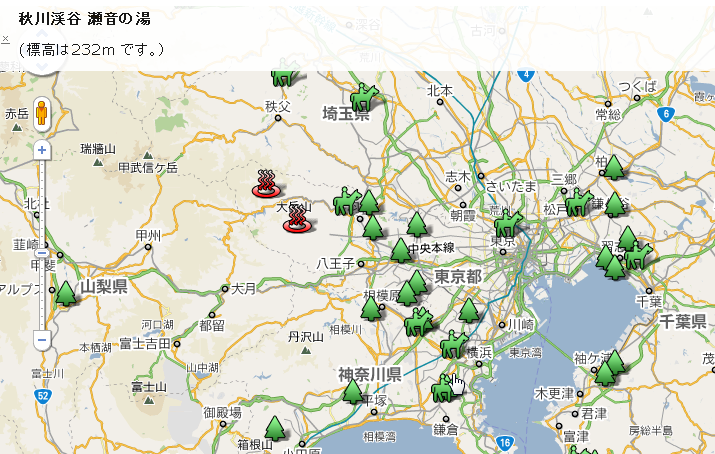
Elavation APIに初めて触れてみた。ちと判りにくい。Google 先生のサンプルも少ない。 うーん。使い道としては、iPhone(アイフォン)とかで現在地アイコンをクリックしたら、現在地の標高を表示するなんてのに使えるかな・・・・ぐらいか? 山のブログでも書いてる人には、重宝しそうなサービスですね。 ・・・・・てなわけで、iPhone(アイフォン)で使うことを前提に、XMLファイルから複数のマーカーを読むこむこのサンプル地図を加工します。 出来上がりは次の通り。  先生はいつもどおり、Google先生のページから。 Elevation API ・・・・・・・ざっと読むとキモは、位置の高度をしめすためのlocationsというフィールドらしい。次のように書いてある。
先生はいつもどおり、Google先生のページから。 Elevation API ・・・・・・・ざっと読むとキモは、位置の高度をしめすためのlocationsというフィールドらしい。次のように書いてある。
locations(必須)は、高度データを返す地球上の場所を定義します。このパラメータは、LatLng の配列を受け取ります。サービス割り当ての範囲内であれば、配列内に任意の数の座標を渡せます。なお、複数の座標を渡す場合は、座標を 1 つのみ渡す場合と比べて、返されるデータの正確性が損なわれる可能性がある点に注意してください。
キーワードは、「LatLngの配列」、それと「複数の座標を渡す場合は、座標を 1 つのみ渡す場合と比べて、返されるデータの正確性が損なわれる」ですかね。 後者は可能性があるといってるだけなので、気にしないでおきましょう。 取り急ぎ、加工前のサンプル地図に、ElevationService(var elevator = new google.maps.ElevationService();)を追記して、つぎのような関数を追加すれば、それだけでOKと非常に簡単です。 関数のオリジナルは、Google先生のデモページのこの地図から頂きました。
//◆標高表示
function getElevation(latlng)
{
var positionallocations =
{
locations:[latlng]//◆値を配列とする必要がある
}
alert([latlng]);
elevator.getElevationForLocations(positionallocations, function(results, status)
{
if (status == google.maps.ElevationStatus.OK)
{
// Retrieve the first result
if (results[0])
{
document.getElementById("ele").innerHTML = "(標高は" + results[0].elevation.toFixed(0) + "m です。)";
}
else
{
alert("No results found");
}
}
else
{
alert("Elevation service failed due to: " + status);
}
});
}
やはりキモは、locatiosで、ここに座標が入るようにしてやる必要があります。うまくいかない場合は、alert();をソースに追加して、引数が渡されているか等チェックするといいかもしれません。
var positionallocations = { locations:[latlng]//◆値を配列とする必要がある } alert([latlng]);elevator.getElevationForLocations(positionallocations, function(results, status){if (status == google.maps.ElevationStatus.OK)
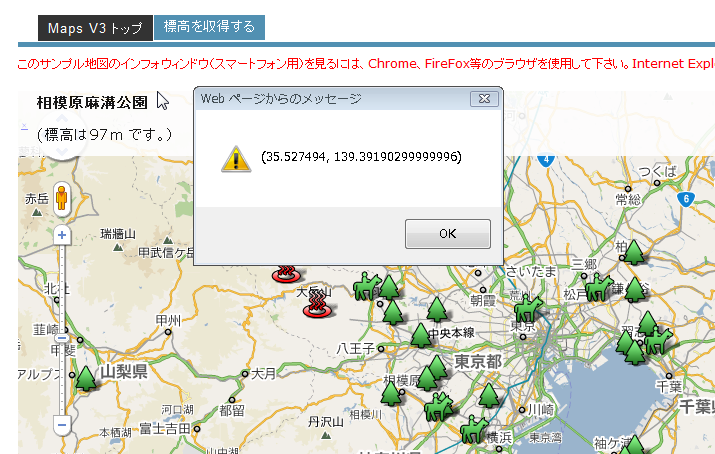
正しければ、locationsにうまく座標が渡されたのを次のように確認できます。  あとは、細かいところに手を入れていきます。 通常のインフォウィンドウをやめて、マーカーをクリックしたら地図の上部にインフォウィンドウの代わりとなる情報表示用のスペースを展開させます。
あとは、細かいところに手を入れていきます。 通常のインフォウィンドウをやめて、マーカーをクリックしたら地図の上部にインフォウィンドウの代わりとなる情報表示用のスペースを展開させます。
function bindInfoWindow(marker, map,latlng,name)
{
google.maps.event.addListener(marker, 'click', function()
{
hideinfocard();
showinfocard(name) ;
getElevation(latlng);
//infoWindow.setContent(html); //◆通常インフォウィンドウ不要
//infoWindow.open(map, marker);//◆通常インフォウィンドウ不要
});
}
なお、実際のiPhone(アイフォン)では、こんな感じになります。標高は、実装していないので、ルート検索の結果をiPhone(アイフォン)画面の上部に表示させたものですが・・・・。 
 話が脱線しました。 以上で、うまくいくはずです。後は下記サンプルを確認下さい。
話が脱線しました。 以上で、うまくいくはずです。後は下記サンプルを確認下さい。
◆ サンプル地図
◆ 参照先
◆Google Maps JavaScript API V3
関連記事一覧
スポンサードリンク








Leave a Comment