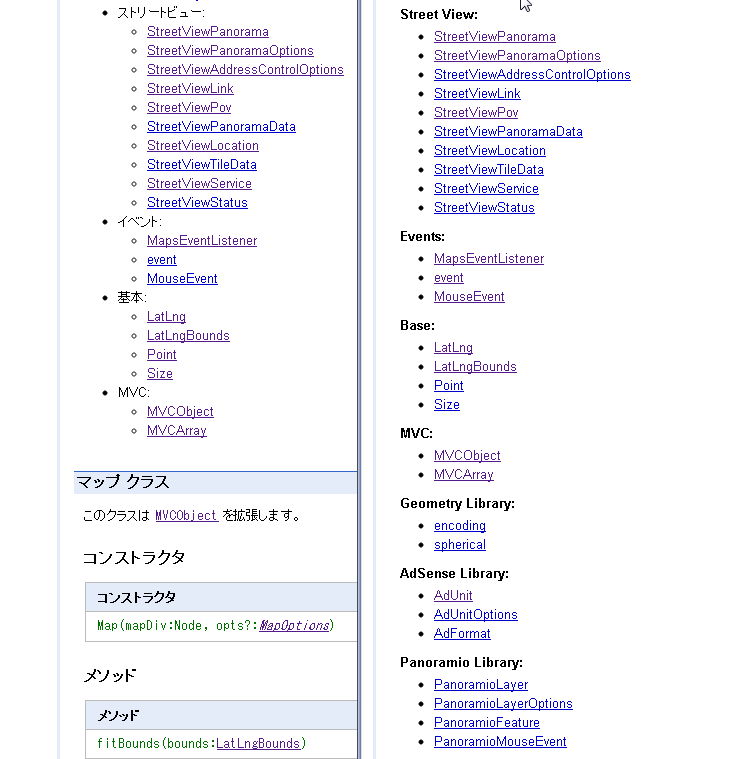
Google Maps Api の日本語リファレンスにはありませんが、英語リファレンスでは、panoramio(パノラミオ)のライブラリーが使えるようになっています。左が日本語リファレンス、右が英語版。
英語版の右下方に、panoramioのレイヤー(写真ライブラリ)が使えるリファレンスがあります。地図上に小さな写真のサムネイルを表示することが出来、クリックするとインフォウィンドウの中に写真が表示されます。このレイヤーオプションのプロパティ設定で、検索タグ指定で特定の写真のみを地図上に選択して表示させたり、インフォウィンドウの非表示設定などが出来るようになっています。
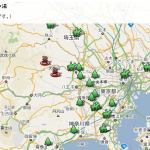
、表示と、そのオプション(写真をクリック)

◆ Google Map上に(panoramio)の写真オーバーレイを表示させる。
とても簡単です。まず、headerタグ内にあるgoogle maps apiのscript外部ファイルの最後の部分へ「&libraries=panoramio」を追加してパノラミオのライブラリを使えるようにします。
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false&libraries=panoramio"></script>
そして、デフォルトの標準マップにでも次の2行のソースを追加するだけです。パノラミオのレイヤーを変数「panophoto(何でもOK)」として定義後、setmapで地図に表示します。以上です。
panophoto = new google.maps.panoramio.PanoramioLayer(); panophoto.setMap(map);
ソース全体は、次の通り。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="langOpen" xml:lang="langOpen">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>パノラミオのオーバーレイヤー</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false&libraries=panoramio"></script>
<script type="text/javascript">
function initialize()
{
var center= new google.maps.LatLng(35.66552, 139.73085);
var myOptions =
{
zoom: 12,
center: sydHarbor,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"),myOptions);
var panophoto = new google.maps.panoramio.PanoramioLayer();
panophoto.setMap(map);
}
window.onload = initialize;
</script>
</head>
<body >
<div id="map_canvas" style="width: 740px; height: 400px; "></div>
</body>
</html>
◆ (panoramio)の写真をタグ指定で絞り込む
地図上が写真だらけになってしまいましたので、目的のタグを有する写真だけを地図上に表示させます。これも簡単です。次のソースを1行追加するだけです。サンプルの地図は「駅」のタグを有する写真だけを表示しています。
panophoto.setTag('駅');
◆ 参照先
◆Google Maps JavaScript API V3
関連記事一覧
スポンサードリンク









Leave a Comment