データベースから地図の中心より半径(km)を指定した距離範囲のマーカー(アイコン)を表示するphp+MySQL(その1)
- (その1)php+MySQL サンプルStore Locatorを試してみる。
- (その2)マップオブジェクトの状態変化イベント及びマウスイベントを試す。デモのサンプル地図/Map Events Demo
- (その3)addListener() イベント ハンドラで地図(マップ)イベントによりデータベースから都度マーカーを読み込むphp+MySQL
- (その4)データベースから地図の中心より半径(km)を指定した距離範囲のマーカー(アイコン)を表示するサンプルデモ完成
◆ Google Maps API v3 / php+MySQL サンプルStore Locatorを試してみる。
php+MySQLでデータベースから表示させるマーカーを選択する方法の一つとしてGoogle 先生のデモをいじって理解を深めたいと思います。
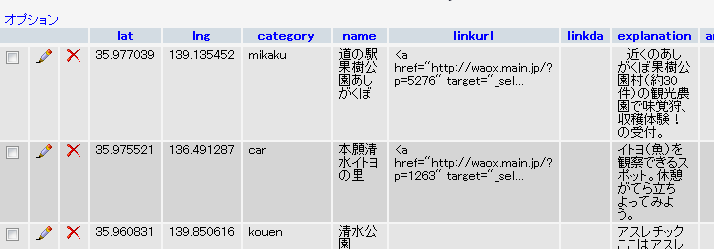
まず、自分のデータベースを使うので、マーカー座標のある日本に初期座標を変更。データベースは、次のように変数が登録されております。

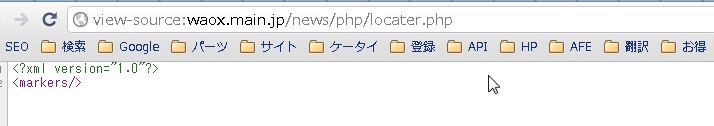
最初に、自分のデータベースへの接続情報用phpファイルを作成し、ファイルをアップロードするフォルダにほおりこんでおきます。私の場合は、dbinfo.php 次にMySQLとやりとりするためのphpファイルを書き換えます。 MySQLとの接続情報を記述したrequire(“phpsqlsearch_dbinfo.php”);のファイル名をrequire(“dbinfo.php“);に変更。Google先生のデータベースの変数は、`name`, `address`, `lat`, `lng`がサンプルのようですが、私のデータベースには、変数adressが無いので、変わりにcategoryに変更。 これをstorelocater.phpファイルとして、また同じフォルダにほおりこんで、dbinfo.phpと一緒にアップロード。正常に通信できているかチェックします。phpファイル保存時に文字コードがutf8であることを確認。 storelocater.phpファイルにブラウザでアクセスします。 http://waox.main.jp/news/php/storelocater.php 真っ白になり、ソース表示で下記のようになればOK  これで、準備OK。Google先生の言われるように、ブラウザに XML が正しく出力されたら、JavaScript を使用して地図を作成していきます。ともかく完成したGoogle先生のサンプルがあるので、ソースをコピペ。 まず、phpファイル同様に変数をcategoryに変更。 次に、自分のデータベース(テーブル名:ASOBIBA)と通信できるようにSQL文を変更。 また、マイルではなくキロメートルで検索するために、3959 を 6371 に変更します。 せっかくなので検索結果数を100 に増やして・・・・・
これで、準備OK。Google先生の言われるように、ブラウザに XML が正しく出力されたら、JavaScript を使用して地図を作成していきます。ともかく完成したGoogle先生のサンプルがあるので、ソースをコピペ。 まず、phpファイル同様に変数をcategoryに変更。 次に、自分のデータベース(テーブル名:ASOBIBA)と通信できるようにSQL文を変更。 また、マイルではなくキロメートルで検索するために、3959 を 6371 に変更します。 せっかくなので検索結果数を100 に増やして・・・・・
$query = sprintf(“SELECT name, lat, lng, ( 6371* acos( cos( radians(‘%s’) ) * cos( radians( lat ) ) * cos( radians( lng ) – radians(‘%s’) ) + sin( radians(‘%s’) ) * sin( radians( lat ) ) ) ) AS distance FROM ASOBIBA HAVING distance < ‘%s’ ORDER BY distance LIMIT 0 , 100“,
最後に、読み込むxmlファイルを変更。 phpファイルを自分のものに置き換えましょう 。
- var searchUrl = ‘http://waox.main.jp/news/php/storelocater.php?lat=’ + center.lat() + ‘&lng=’ + center.lng() + ‘&radius=’ + radius;
<div id=”map” style=”width: 100%; height:416px“></div>

まず文字化けの原因、 phpファイルにmysql_query(“SET NAMES utf8″);を追加。 続いて、データベースから追加で読み込む変数ミスを修正。 またまたhtmlファイルの変更 bodyタグのloadは、iPhone(アイフォン)やブログで使うことを考えて window.onload=load;としてscriptの中へ記述。
◆ Google Maps API v3 php+MySQL Store Locator 完成サンプル
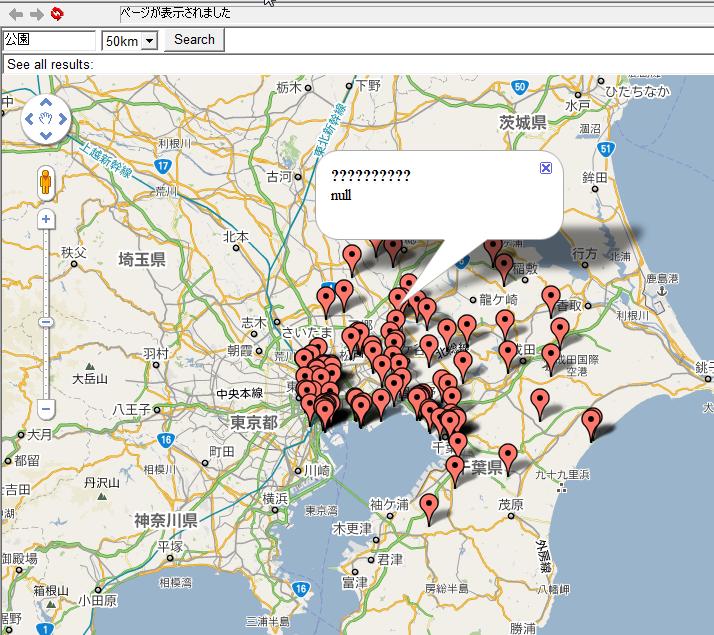
完成したサンプルの左上部に住所、例えば新宿といれて、検索ボタンを押すと、地図の中心から指定された半径のマーカーが表示されます。大量のマーカー数千~の場合、これで読み出せばマーカーは無制限に増やせそうです。
なお、phpファイルのSQL文を「・・・・distance FROM ASOBIBA WHERE category =’kouen’HAVING distance ・・・・」のようにすると、データベースから変数categoryで公園を指定すると、公園だけのマーカーをデータベースから引っ張ってきます。
$query = sprintf("SELECT name, lat, lng, ( 6371 * acos( cos( radians('%s') ) * cos( radians( lat ) ) * cos( radians( lng ) - radians('%s') ) + sin( radians('%s') ) * sin( radians( lat ) ) ) ) AS distance FROM ASOBIBA WHERE category ='kouen' HAVING distance < '%s' ORDER BY distance LIMIT 0 , 1000",
◆今回お世話になった参照サイト様
◆Google Maps JavaScript API V3
関連記事一覧
スポンサードリンク








3 Comments.