まず本題から外れるが、Wordpressの場合、プラグインのKtai Styleを使えば、ブログを携帯電話用に変換できるのだが、どのようになるのか気になっていた。らしく表示されて、Docomo、au、softbankの確認が出来るので重宝(メモ)。
- 携帯電話(ケータイ) Docomo, au, softbank
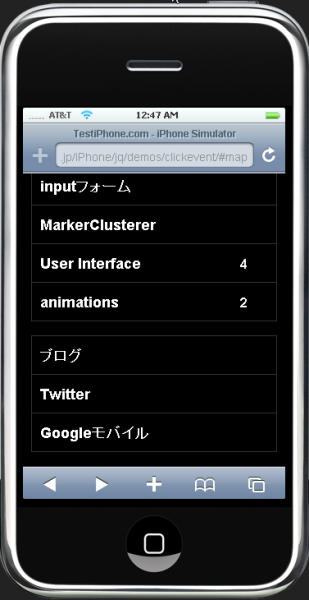
◆iPhone(アイフォン)用シミュレータTest iPhone.comをブラウザを変えて比較
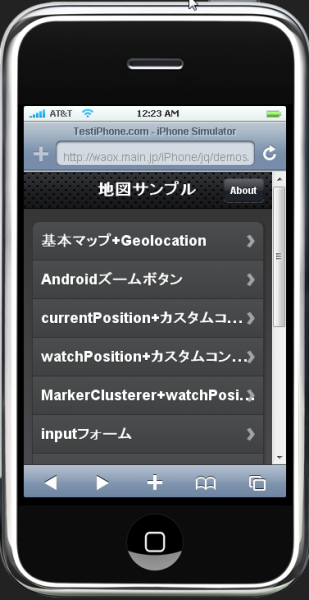
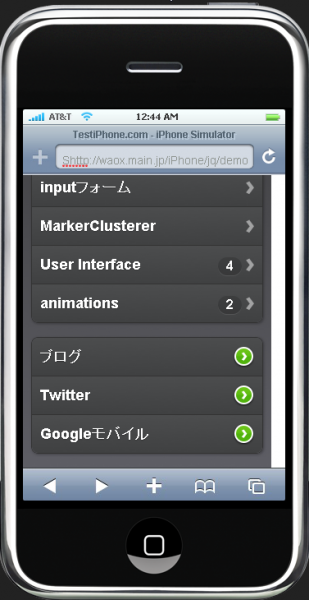
さて、本題のアイフォン用シュミレータだが、迷った挙句、Test iPhone.comが使いやすくていいかと。
Test iPhone.com http://www.testiphone.com/
Web上のオンラインで実際のiPhone(アイフォン)画面と近い表示が可能。
しかし、使用するブラウザにより、かなり異なる。結論から言えば、私のiPhone(アイフォン)用サイトを忠実に表示できたのは、Google Chrome。iPhone(アイフォン)ならsafariかと思っていたが・・・・ダメでした。
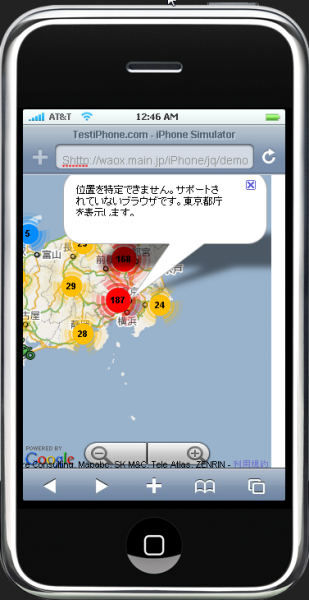
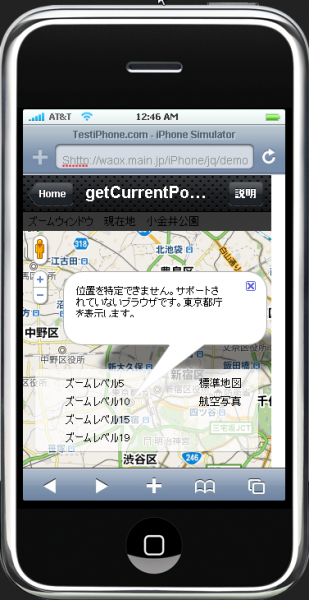
ブラウザを変更してTest iPhone.comで作成中の実機用ページを表示比較してみた。ちなみにこのページの各マップの現在地の取得は、W3Cとgoogle.gearsの両方に対応。作成はjQtouch。
◆Google Chrome
一番、類似して表示できたのがgoogel Chorme。jQtouchのフロートバーやinputフォームもほぼそのまま。現在地収得にも対応。唯一残念なのがjQtouchのアニメーション対応。safariだと実機iPhone(アイフォン)のように、slide upやFlip等の動きも確認できるがGoogel Chromeでは不可。
◆safari
残念アニメーションのチェック以外には使えず・・・・・jQtouchの表示確認には使えそうだが。<input >フォーム等が実機のように表示されず・・・・。また、位置収得不可なので残念。
◆FireFox
jQtouchが上手く表示されない。また、jQtouchのフロートバーもcss崩れ?が・・・・。
◆IE8
残念。全く使えず。画面が真っ黒で地図さえ表示されませんでした。
◆結論
Google Chromeなら、jQtouchで作成したiPhone(アイフォン)用サイトをかなり忠実に表示確認出来ると思います。お試しあれ。
関連記事一覧
スポンサードリンク


















1 Comments.