◆ Google Maps API v3 /地図のズームレベルを変数として使用する。
以前に作成したこのマップ 地図のズームレベルをvar zoom = map.getZoom();で取り出して、地図のズームレベルによってデータベースからマーカーを読み出す半径の変数としてつかっていた。
今回、条件式if文にかわるswitchなるものを知ったので試してみた。
スポンサードリンク
◆ Google Maps API v3 /地図のズームレベルを変数として使用する。
以前に作成したこのマップ 地図のズームレベルをvar zoom = map.getZoom();で取り出して、地図のズームレベルによってデータベースからマーカーを読み出す半径の変数としてつかっていた。
今回、条件式if文にかわるswitchなるものを知ったので試してみた。
◆ Google Maps API v3 /jQTouchを使ったGoogle Mapでのclickイベントについて jQtouchをつかったGoogle MapのiPhone(アイフォン)用サイトで、google.maps.event.addListener(map, ‘click’, function()のクリックイベントが機能しないことに気がついた。ほんと知らないことばかり、でどうすればいい。
google.maps.event.addListener(map, 'click', function() //◆地図をクリックした時
{
center = map.getCenter();
searchLocationsNear(center);
});
あれ?なんで? そおなんです。通常のサイトで動くscriptが、jQTouchだと動かなくなることが・・・・・ よくよくGoogleのフォーラムをみていたら、jQTouchの場合、jQueryのクリックコマンドがあるとのこと。 Read more »
◆ Google Maps API v3 /ズームレベルを変更するためのボタンを地図の外部に設置する。
通常、地図のズームレベルは、マウスホイールを回転させれば、それでOKだが、iPhone(アイフォン)等スマートフォンでは、それが出来ない。希望のズームレベルへ変更したいものだ。
それなら、マップの外にズーム用のボタンを設置する案しか無いかな・・・。
ズーム関係で、使う要素は、ズームレベルを指定するための、setZoom()。それと現在のズームレベルを得るための、getZoom()。おまけで、ズームレベルが変更になったことを捕まえるためのマップイベント用ハンドラgoogle.maps.event.addListener(map, ‘zoom_changed’, function()の3つ。
(1)ズームレベルを指定する
マーカーが多く増えてきたので、Google先生のViewport Marker Management(地図に表示されている範囲のマーカーだけを表示させる)なるものに挑戦しようと他webで紹介されていたAjax案を試していて気がついた。地図が広域になれば、マーカーが増えすぎて、クラスタリング処理でもしないと重くなるのね・・・・・はぁっ当然ですな。
MarkerClusererと組み合わせることを考えたが、このクラスタリング方法も広域にすると個々のアイコンが見えなくなってしまう。
希望のサイト製作には不向きだなと考えていたら、地図の中心から半径(km)の距離範囲のマーカーをデータベースから取り出すSQLがありました。
これを使っていきます。
php+MySQLでデータベースから表示させるマーカーを選択する方法の一つとしてGoogle 先生のデモをいじって理解を深めたいと思います。
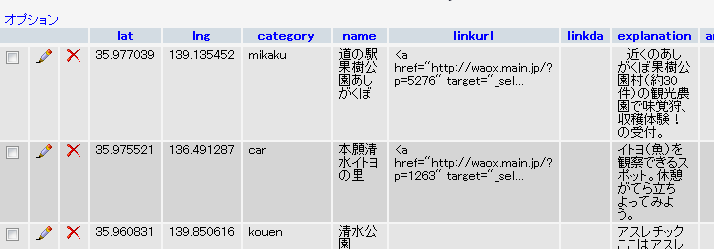
まず、自分のデータベースを使うので、マーカー座標のある日本に初期座標を変更。データベースは、次のように変数が登録されております。

iPhone(アイフォン)の地図のコントロールナビゲーションUIには、google codeを見るとiPhone(アイフォン)用のデフォルトは無し。
しかし、iPhone(アイフォン)でも、ナビゲーションのオプション設定すればOK。お試しあれ。

スポンサードリンク