◆ Google Maps API v3 / マップオブジェクトの状態変化イベントtilesloadedとprojection_changedとは?
マップイベント projection_changedの違いが良くわからない。リファレンス読んでもprojection_changedの「このイベントは、投影が変更されると発生します。」とは?ナンなのだ?
それとtilesloadedとbounds_changedとcenter_changedのイベント発生の違いとは?
それならデモで試してみようかな。
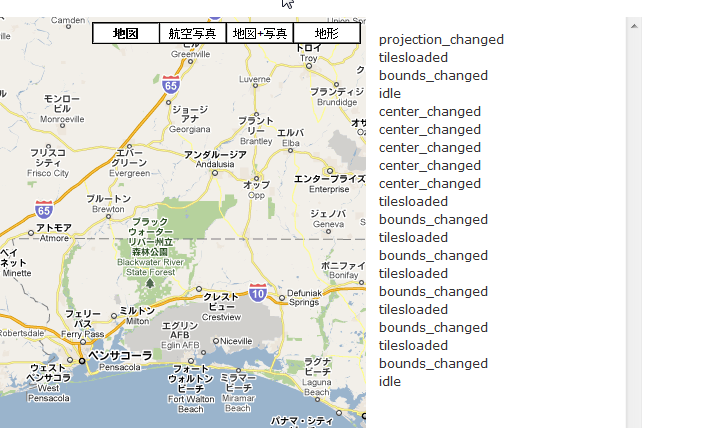
「projection_changed」は、地図が表示された最初にのみイベント発生があった。
従って、Google Maps API v3リファレンスでは「このイベントは、投影が変更されると発生します。」とあるが「地図が表示されると発生します。」にすべきでは?
一方、tilesloadedとbounds_changedとcenter_changedのイベント発生の違いは、次の通り。マップをドラッグしている間は、center_changedイベントのみ発生、mouseup直後に、tilesloadedとbounds_changedが交互に連続で発生してからアイドル状態になった。ただし、これはIE7で試した場合。Google Chromeで試したら、tilesloadedとbounds_changedとcenter_changedは、順番に仲良く発生しました。
それでは、この3つのイベント どう使い分けるのか? center_changedは、地図の中座標が動かなければ発生しないので使い分けが出来そうだが、tilesloadedとbounds_changedの使い分けは?
結論は不明。
下記のサンプル地図でお試しください。

◆ Google Maps API v3 マップイベント の比較デモ
◆Google Maps JavaScript API V3
関連記事一覧
スポンサードリンク








Leave a Comment