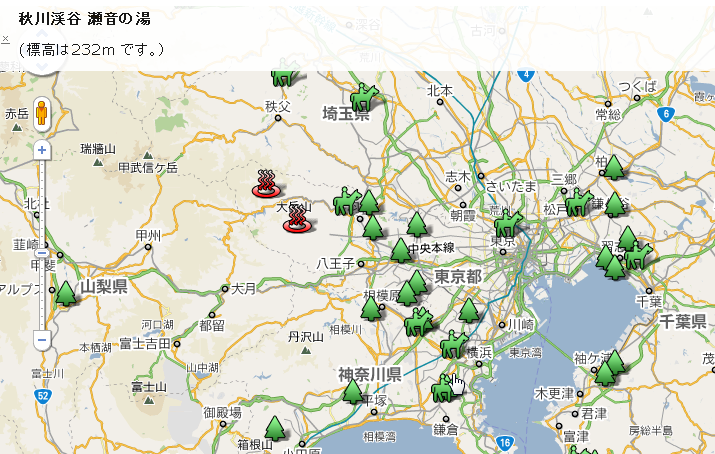
Elavation APIに初めて触れてみた。ちと判りにくい。Google 先生のサンプルも少ない。 うーん。使い道としては、iPhone(アイフォン)とかで現在地アイコンをクリックしたら、現在地の標高を表示するなんてのに使えるかな・・・・ぐらいか? 山のブログでも書いてる人には、重宝しそうなサービスですね。 ・・・・・てなわけで、iPhone(アイフォン)で使うことを前提に、XMLファイルから複数のマーカーを読むこむこのサンプル地図を加工します。 出来上がりは次の通り。  Read more »
Read more »
スポンサードリンク
Tag Archives: Google Maps API v3
XMLファイルから読み込んだマーカー(アイコン)をクリックして、標高(高度)をリクエスト表示する/Elavation API
ルート検索のドライブルートのポリライン(Polylines)を複数地図に表示させる/ルート検索API(Direction API)
ルート検索結果の緑色ディレクションマーカー(Direction Marker)のインフォウィンドウ(infowindow)を表示させない方法/ルート検索API(Direction API)
◆Google Maps API V3 ルート検索結果のマーカーをクリックしてもインフォウィンドウ(infowindow)が表示されない
DirectionsRendererオプションのマーカ削除、ルートポリライン削除につづく最後のルート検索の削除は、緑色のマーカーをクリックしてもインフォウィンドウを開かないようにします。
インフォウィンドウ(吹き出し)の外部サイトへのリンクURLの記述/iPhoneサイトをjQTouchで作成する。
◆ Google Maps API v3 /外部サイトへのリンクURLの記述/jQTouch iPhone用
jQtouchをつかったGoogle Mapの地図を作成後、PCで動作をチェックしても問題なかったのだが、iPhone(アイフォン)の実機でインフォウィンドウ(吹き出し)部の外部サイトへのURLをクリックしても新しい画面が開かないことに気がついた。何故?
このサイトを読みますと、「jQTouchを使ったサイト内のaタグのhrefはすべてjQTouchのサイト内での動作になります。」とあります。
対策として、別ウィンドウで開くとよいとありましたので、target=”_self” をtarget=”_blank”に試してみましたが開かず・・・・・。
地図表示の高速化。同じマーカー(アイコン)のを地図に読み込まないようにする配列の再利用方法
取り急ぎですので、概要のscriptを紹介。このサンプル(iPhone用マーカー表示の高速化)で動作がわかるかと思います。
正確には、配列(XMLファイルやデータベース)からマーカーデータを読み込んだ時に、既存の配列の要素と比較して、同じ要素があった場合、同一のマーカーとみなす策です。
この案を流用すれば、同じマーカーを読み込まなくて済むようになる案が作成できると思います・・・・・。
iPhone(アイフォン)等のマーカーの読み込みが遅いモバイル用マップには必須のテクニックですが、実際にはPC用マップでは不要かもしれませんね。
しかしながら、マーカーを読み込む都度、マーカーがちらつく(フリッカ)するのを防ぐこともできるすぐれものです。また、同じマーカーを読み込むとマーカー(アイコン)やインフォウィンドウの影が濃くなる事象を回避することもできますね。
詳しくは、mobile geo social(英語)を参照下さい。
2011/09/29) 高速化(マーカーの再読み込みをしない)のテクニックを使ったiPhone(アイフォン)用マップを、この記事(目的地アイコン(マーカー)をクリックして、ルート検索結果と距離を表示させる方法の続き)の末尾に追加紹介しました。
XMLファイル(配列)の複数マーカーから特定markerのインフォウィンドウ(infowindow)を最初から一つだけ表示するサンプルデモ完成
<目次>始めに地図を読み込んだ時、複数のマーカーから任意の一つのインフォウィンドウ(infowindow)を最初から表示する。
- (その1)外部XMLファイルでなく内部ソースにマーカー用の配列を記述する。
- (その2)マーカーのインフォウィンドウ(吹き出し)を地図の中心座標に表示させるpanTo()メソッドを使ったサンプル
- (その3)イベントリスナー’dragstart’で、地図をドラッグしたらマーカーのインフォウィンドウ(吹き出し)を閉じて削除する。
- (その4)マーカー(アイコン)の配列についての検証(2次元配列を理解してみる)
- (その5)XMLファイル(配列)の複数マーカーから特定markerのインフォウィンドウ(infowindow)を最初から一つだけ表示するサンプルデモ完成
◆ インフォウィンドウ(infowindow)を最初から一つだけ表示する方法の検討
さて、前回配列から特定の要素だけ取り出すことができましたので、最初に作ったサンプル地図に合わせていきます。
結局、最初に思いついたのが、for (var i = 0; i < markers.length; i++) で、配列から全てのマーカーを表示させておき、別のfor文でインフォウィンドウを最初から地図に表示させたい特定のマーカーの要素を、for (var i = 6; i <= 6; i++) (この場合6番目の要素)で取り出す案です。・・・というかコレぐらいしか思いつきませんでした。
試していきます。
さて、ここで作ったサンプルマップに、2つめの特定の要素を読み出すfor文を追加します。
イベントリスナー’dragstart’で、地図をドラッグしたらマーカーのインフォウィンドウ(吹き出し)を閉じて削除する。
<目次>始めに地図を読み込んだ時、複数のマーカーから任意の一つのインフォウィンドウ(infowindow)を最初から表示する。
- (その1)外部XMLファイルでなく内部ソースにマーカー用の配列を記述する。
- (その2)マーカーのインフォウィンドウ(吹き出し)を地図の中心座標に表示させるpanTo()メソッドを使ったサンプル
- (その3)イベントリスナー’dragstart’で、地図をドラッグしたらマーカーのインフォウィンドウ(吹き出し)を閉じて削除する。
- (その4)マーカー(アイコン)の配列についての検証(2次元配列を理解してみる)
- (その5)XMLファイル(配列)の複数マーカーから特定markerのインフォウィンドウ(infowindow)を最初から一つだけ表示するサンプルデモ完成
前回作成した地図でインフォウィンドウ(吹き出し)を地図の中心に表示させたのはいいのですが、他のマーカーが隠れてしまっています。
これを改善するために、ユーザーが地図を動かしたら、そのインフォウィンドウを消してしまいましょう。
これには、イベントリスナーのdragstart(地図のドラッグがスタート)を使います。似たサンプルで地図の移動が終了したらイベントを発生させるサンプルがあります。このサンプルはdragend(地図のドラッグがエンド)で、データベースからマーカーを都度も見込むのに使っています。参考にどうぞ。
コードは、下記の通りです。google.maps.event.addListenerに’dragstart’を指定します。
マーカーのインフォウィンドウ(吹き出し)を地図の中心座標に表示させるpanTo()メソッドを使ったサンプル
<目次>始めに地図を読み込んだ時、複数のマーカーから任意の一つのインフォウィンドウ(infowindow)を最初から表示する。
- (その1)外部XMLファイルでなく内部ソースにマーカー用の配列を記述する。
- (その2)マーカーのインフォウィンドウ(吹き出し)を地図の中心座標に表示させるpanTo()メソッドを使ったサンプル
- (その3)イベントリスナー’dragstart’で、地図をドラッグしたらマーカーのインフォウィンドウ(吹き出し)を閉じて削除する。
- (その4)マーカー(アイコン)の配列についての検証(2次元配列を理解してみる)
- (その5)XMLファイル(配列)の複数マーカーから特定markerのインフォウィンドウ(infowindow)を最初から一つだけ表示するサンプルデモ完成
前回作成した地図にインフォウィンドウ(吹き出し)を地図の中心に表示させるためのコードを追加しておきます。
map.panToを使います。とりあえずクリックイベントに追加。これで、マーカーをクリックすると地図の中心座標にインフォウィンドウが表示されることになります。あとで、地図が初期表示されたときのインフォウィンドウも同じコードで地図の中心座標に表示させます。
スポンサードリンク

