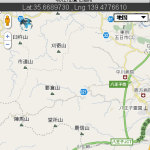
あるとき気がついたのですが、自宅でiPhone(アイフォン)のWi-Fi接続中にJQtouchデモの地図(Chromeで見てください)が表示されない場合があることに気がついた。
どうも現在地の座標を収得できていない模様。
大抵は問題ないのですが、まれにいつまで待っても地図が表示されない。iPhone(アイフォン)の設定からWi-Fi接続をOFFにして、3GS接続にすると読み込んだりする。Wi-Fiにしても3GSにしてもアンテナは、立っているのですが・・・・・。
原因はiPhone(アイフォン)の通信状況の問題でしょうか?
W3Cジオロケーション(Geolocation)のマニュアルを見ても、特に注意書きのようなものも見つからず・・・・・どうしよう。
しかたないので、ジオロケーションで現在地座標を収得出来ていない場合は、注意メッセージを表示して、現在地を取り込めたら、メッセージを消す仕組みでとりあえず対応することに。
◆メッセージを表示する
<div>タグをbody内に追加
<div id="detecting" align="center" style="color : white;">
<script>内に関数を追加
function showDetecting()
{
document.getElementById("detecting").innerHTML = "GPS測定中。お待ち下さい。" ;
}
◆現在地座標を読み込んだらメッセージを消す
タイミングよくメッセージを消せなかったので、悩んだ結果、現在地マーカーの表示(変数ini)をトリガーにすることに。
if ( !ini )
{
//◆現在地マーカー
var image = new google.maps.MarkerImage(
'http://waox.main.jp/png/source-bluedot.png',
null, // size
null, // origin
new google.maps.Point( 8, 8 ), // anchor (move to center of marker)
new google.maps.Size( 17, 17 ) // scaled size (required for Retina display icon)
);
ini = new google.maps.Marker(
{
flat: true,//・・・・・・アイコンにtrueで影を付けない
icon: image,
map: map,
optimized: false,
position:initialLocation,
title: '現在地',
visible: true
});
if (ini!= null) { divnone('detecting');//◆detecting非表示 }
}
◆コピペ用
script
<script type="text/javascript">
//◆個別に指定する初期表示の設定
var zoom = 16;
var mapTypeId = google.maps.MapTypeId.ROADMAP;
var center = new google.maps.LatLng(35.681143,139.766822);
</script>
<script type="text/javascript">
//<![CDATA[
var watchId=0;
var initialLocation;
var tokyo = new google.maps.LatLng(35.68971, 139.69168);
var browserSupportFlag = new Boolean();
var map;
var infowindow = new google.maps.InfoWindow();
var geowindow = new google.maps.InfoWindow();
var position;
function initialize()
{
var myOptions =
{
disableDefaultUI: false,//◆API のデフォルトの UI 設定をオフ(無効)にしたい場合は”true”
//◆ナビゲーションコントロール
navigationControl: true,
navigationControlOptions:
{
//◆通常 ズームコントロール
//style: google.maps.NavigationControlStyle.DEFAULT,
style: google.maps.NavigationControlStyle.SMALL,
position: google.maps.ControlPosition.LEFT_TOP
//◆Android ズームコントロール
//style:google.maps.NavigationControlStyle.ANDROID,
//position: google.maps.ControlPosition.BOTTOM_CENTER
},
//◆マップタイプコントロール
mapTypeControl: true,
mapTypeControlOptions:
{
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
//style: google.maps.MapTypeControlStyle.DEFAULT,
//style: google.maps.MapTypeControlStyle.HORIZONTAL_BAR,
position: google.maps.ControlPosition.TOP_RIGHT
},
//◆スケールコントロール
scaleControl: true,
scaleControlOptions:
{
//◆指定無しの場合左下になる
//position: google.maps.ControlPosition.RIGHT_TOP
//position: google.maps.ControlPosition.TOP_CENTER
//position: google.maps.ControlPosition.BOTTOM_CENTER
},
center: center,
zoom: zoom,
mapTypeId: mapTypeId
};
showDetecting();
divblock('detecting');//◆detecting表示
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
google.maps.event.addListener(map,"projection_changed",function()
{
startLocationTracking();
});
}
var ini = 0;
function startLocationTracking()
{
map.setCenter(initialLocation);
divblock('inside');//◆watchPosition gif表示
divblock('mylocation');//◆mylocation表示
//◆座標収得
if(navigator.geolocation)
{
browserSupportFlag = true;
watchId = navigator.geolocation.watchPosition(function(position)
{
initialLocation = new google.maps.LatLng(position.coords.latitude,position.coords.longitude);
// map.setCenter(initialLocation);
showCurrentLocation(position);
if ( !ini )
{
//◆現在地マーカー
var image = new google.maps.MarkerImage(
'http://waox.main.jp/png/source-bluedot.png',
null, // size
null, // origin
new google.maps.Point( 8, 8 ), // anchor (move to center of marker)
new google.maps.Size( 17, 17 ) // scaled size (required for Retina display icon)
);
ini = new google.maps.Marker(
{
flat: true,//・・・・・・アイコンにtrueで影を付けない
icon: image,
map: map,
optimized: false,
position:initialLocation,
title: '現在地',
visible: true
});
if (ini!= null)
{
divnone('detecting');//◆detecting非表示
}
}
else
{
ini.setPosition( initialLocation );
}
map.setCenter( initialLocation );
},
function()
{
handleNoGeolocation(browserSupportFlag);
});
}
else
{
// Browser doesn't support Geolocation
browserSupportFlag = false;
handleNoGeolocation(browserSupportFlag);
}
google.maps.event.addListener(map, 'dragend', function() //◆地図を移動(ドラッグ)するとclearWatch
{
if (watchId > 0)
{
navigator.geolocation.clearWatch(watchId);
divnone('inside');//◆watchPosition gif非表示
divnone('mylocation');//◆mylocation非表示
}
});
}
//◆現在地座標表示
function showCurrentLocation(position)
{
document.getElementById("mylocation").innerHTML = "Lat:" + position.coords.latitude.toFixed(7) + " , Lng:" + position.coords.longitude.toFixed(7) ;
}
function showDetecting()
{
document.getElementById("detecting").innerHTML = "GPS測定中。お待ち下さい。" ;
}
function handleNoGeolocation(errorFlag)
{
if (errorFlag == true)
{
initialLocation = tokyo;
contentString = "位置を特定できません。サポートされていないブラウザです。東京都庁を表示します。";
}
else
{
initialLocation = tokyo;
contentString = "位置を特定できません。サポートされていないブラウザです。東京都庁を表示します。";
}
map.setCenter(initialLocation);
geowindow .setContent(contentString);
geowindow .setPosition(initialLocation);
geowindow .open(map);
}
//div表示の切換え
function divblock(id)
{
var ele = document.getElementById(id);
ele.style.display = 'block';
}
//div非表示の切換え
function divnone(id)
{
var ele = document.getElementById(id);
ele.style.display = 'none';
}
google.maps.event.addDomListener(window, 'load', initialize);
//]]>
</script>
body
<body>
<div id="blue_dot">
<div id="getlocation">
<div class="toolbar">
<h1>現在地アイコン</h1>
<a class="button flip" id="infoButton" href="#about">設定</a>
<a class="button leftButton" target="_webapp" href="../main/index.html#home">Home</a>
</div>
<input type="button" value="現在位置を追跡" onclick="startLocationTracking()" style="width : 100%;" />
<div id="mylocation" align="center" style="color : white;">
</div>
<div id="detecting" align="center" style="color : white;">
</div>
<div id="map_canvas" >
</div>
<div id="inside"><img src="http://waox.main.jp/maps/gif/Earth-06-june.gif" width="30" height="30" border="0"></div>
</div>
</div>
<div id="about">
<div class="toolbar">
<h1>地図の説明</h1>
<a class="button flip" id="infoButton" href="#blue_dot">Back</a>
</div>
<div style="font-size: 1.0em; text-align: left; margin: 20px 20px 160px; font-family: Marker felt;">
<p style="color : white;"><b style="margin-bottom : 10px;">Google Map Icons</b></p>
<p style="color : white;">Webkitによるcss装飾</p>
<a style="margin:30px 10px;color:rgba(0,0,0,.9)" href="#blue_dot" class="whiteButton goback">Back</a>
</div>
</div>
</body>
◆Google Maps JavaScript API V3 デモサンプル
- レーダのようにパルス発信するGoogle Mapの現在地アイコン スマートフォンで動作をご確認下さい (PCの場合はブラウザChromeで)
◆参照先
◆Google Maps JavaScript API V3
関連記事一覧
スポンサードリンク









Leave a Comment