地図に表示させるパノラミオ(panoramio)のサムネイルをタグ指定するサンプル
Google Maps API v3使い方のサンプルデモマップ一覧に戻る
スポンサードリンク
地図に表示させるパノラミオ(panoramio)のサムネイルをタグ指定するサンプル
Google Maps API v3使い方のサンプルデモマップ一覧に戻る
地図に表示させるパノラミオ(panoramio)のサムネイルをタグ指定するサンプル
Google Maps API v3使い方のサンプルデモマップ一覧に戻る
Google Map にパノラミオ(panoramio)の写真サムネイルを地図にオーバーレイ(overlay)表示させるサンプル
Google Maps API v3使い方のサンプルデモマップ一覧に戻る
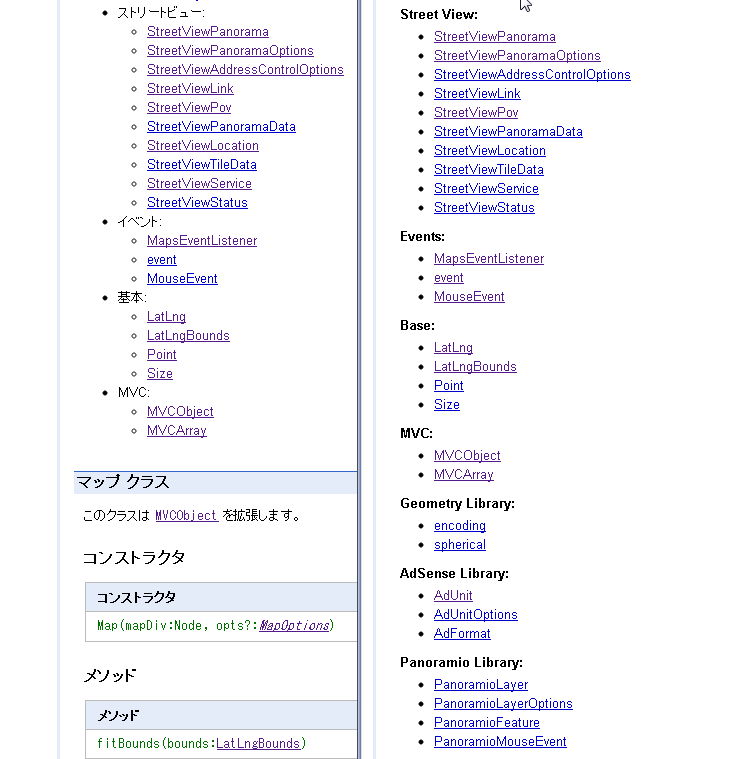
Google Maps Api の日本語リファレンスにはありませんが、英語リファレンスでは、panoramio(パノラミオ)のライブラリーが使えるようになっています。左が日本語リファレンス、右が英語版。
英語版の右下方に、panoramioのレイヤー(写真ライブラリ)が使えるリファレンスがあります。地図上に小さな写真のサムネイルを表示することが出来、クリックするとインフォウィンドウの中に写真が表示されます。このレイヤーオプションのプロパティ設定で、検索タグ指定で特定の写真のみを地図上に選択して表示させたり、インフォウィンドウの非表示設定などが出来るようになっています。
、表示と、そのオプション(写真をクリック)

パノラミオ(panoramio)の写真を表示させるのは、Ifameが使えるので便利だが、ご存知の通りWordpressは、iframeと相性が悪い。
そこで役にたつのが、このプラグイン。
これを使うとパノラミオのIfarmeも簡単に表示できる。
パノラミオの Widget APIのサンプルページからiframeタグをコピー。
<iframesrc=”http://www.panoramio.com/wapi/template/list.html?user=7&width=150&height=400&columns=2&rows=5&orientation=vertical&bgcolor=black“frameborder=”0″ width=”150″ height=”400″ scrolling=”no” marginwidth=”0″ marginheight=”0″></iframe>
これを貼り付けても、編集中に化けてしまうので・・・・。上記赤文字部をコピペして、次のようにする。
[iframe http://www.panoramio.com/wapi/template/list.html?user=7&width=150&
height=400&columns=2&rows=5&orientation=vertical&bgcolor=black100% 400]
そして、IFrame Embedderプラグインをインストールして、有効にすれば、次のとおり。
◆スライドショー貼り付けるアイフレーム(iframe)
<iframesrc=”http://www.panoramio.com/wapi/template/slideshow.html?user=7&width=600&height=400&delay=1.5″frameborder=”0″ width=”600″ height=”400″ scrolling=”no” marginwidth=”0″ marginheight=”0″></iframe>
<iframesrc=”http://www.panoramio.com/wapi/template/slideshow.html?user=7&width=600&height=400&delay=1.5“frameborder=”0″ width=”600″ height=”400″ scrolling=”no” marginwidth=”0″ marginheight=”0″></iframe>
スポンサードリンク