◆ iPhone(アイフォン)用サイトの作成にチャレンジ
Google Mapsを外出時にiPhone(アイフォン)で切り替えて使うには、専用のアプリケーション用ソフトが必要らしいので、今回は見送り。Google Codeを検索
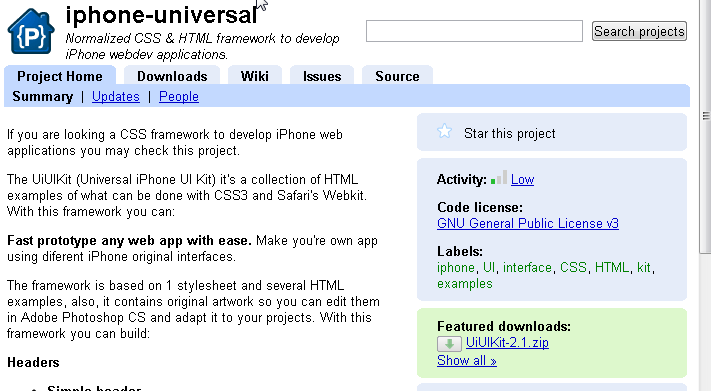
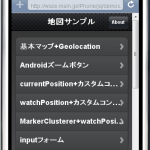
The UiUIKit (Universal iPhone UI Kit)ならiPhone(アイフォン)用のサイトを容易に製作できるというので試してみる。このkitは、Google codeのiphone-universalのページ右端にあるFeatured downloads:から、UiUIKit-2.1.zipをダウンロード。
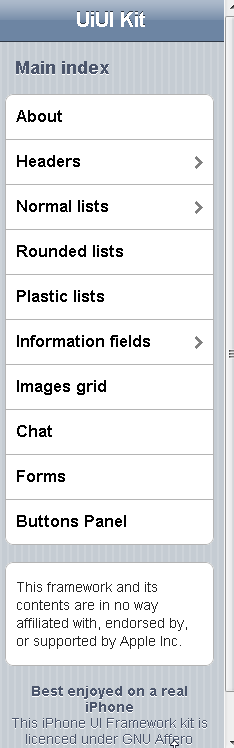
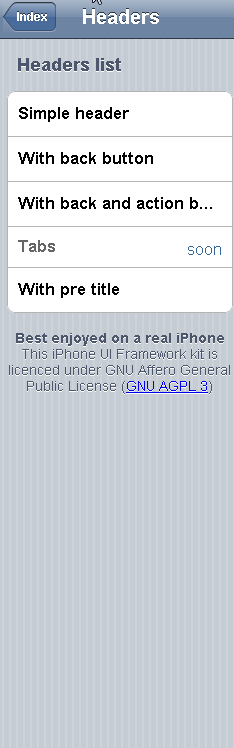
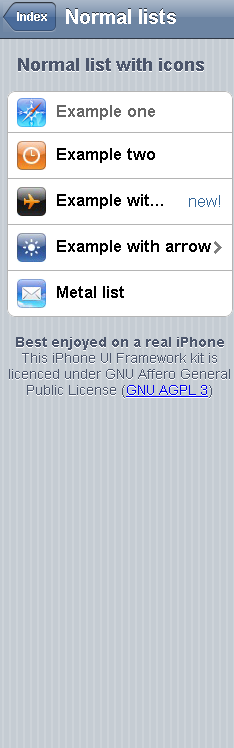
UiUIKit-2.1.zipをダウンロードして、自分のPC内で解凍すると、ずらーと、サンプルのHTMLのテンプレートが入っており、既にそのまま使える。使いたいテンプレートを組み合わせるようにHTMLやリンクを書き換えればOK。



但し、アプリではなく、リンクを貼ってあるだけなので、iPhoneライクなスムースな切り替えでないのは致し方ないところか。要はiPhone(アイフォン)画面サイズに合わせたテンプレート集というところでした。まあZipファイルをダウンロードして Index.htmlを開いてみて下さい。
・・・・・で、他に何か無いのかGoogle Code内を検索していたらありました。HTM+CSS+jQuiryだけで、ネイティブアプリっぽく動きます。「iPhone(アイフォン)用サイトを作成したい(2)」
関連記事一覧
スポンサードリンク










Leave a Comment